How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Descrição

How to use SWR in Next JS - client-side data-fetching technique

Creating a simple blog architecture - Pre-rendering and Data Fetching

Rendering: Server Components

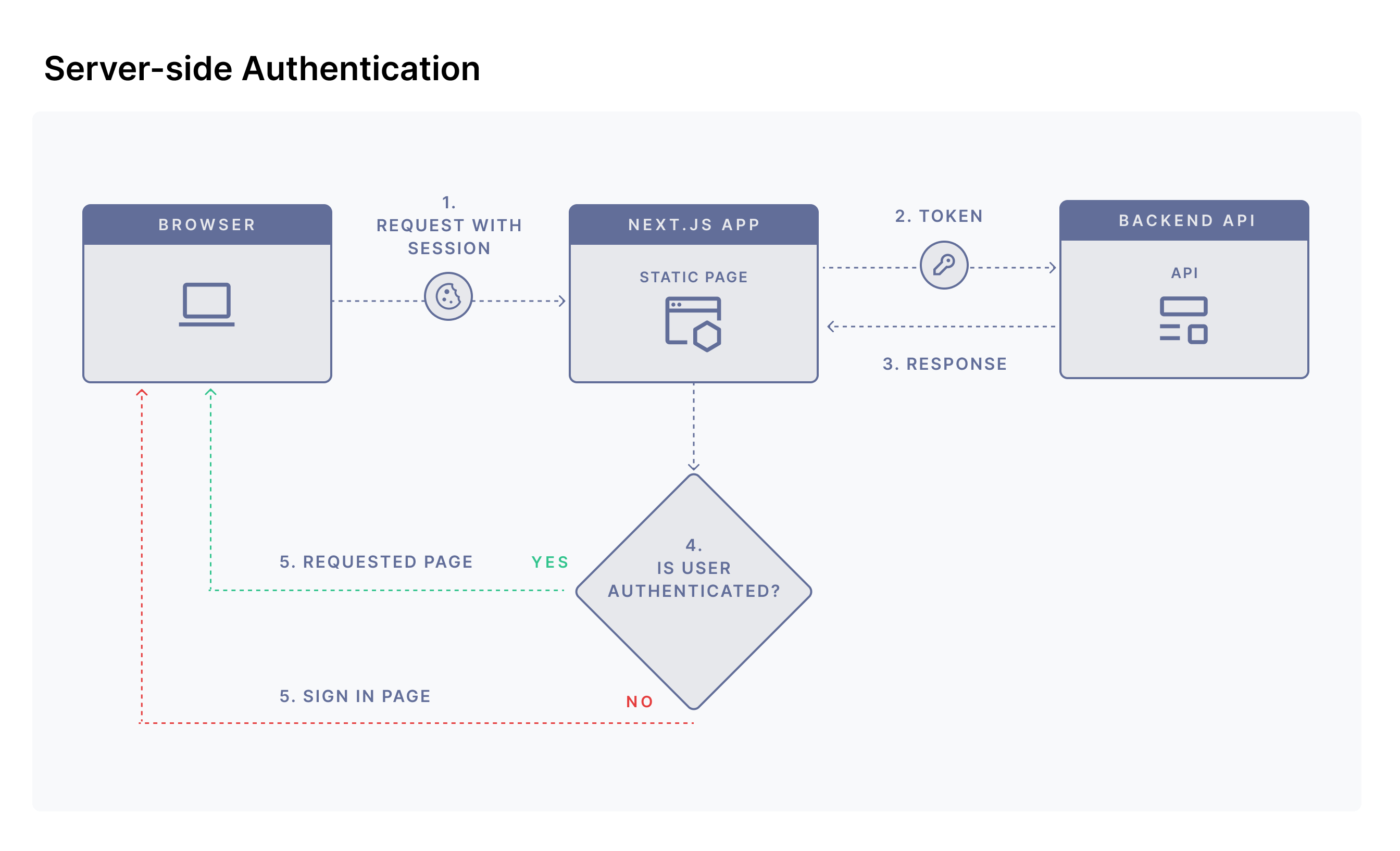
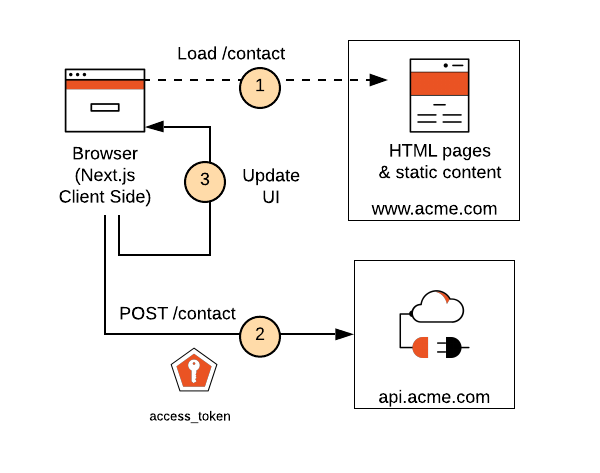
Authentication Patterns with Next.js

Data Fetching in Next.js
Client-side data fetching with GraphQL and Next.js API Routes.

Web Apps: Client-side Rendering? SSR? Pre-rendering?

Get Started with Next.js – The React Library Your Project Needs

Routing: Loading UI and Streaming

How to Authenticate with Next.js and Auth0: A Guide for Every Deployment Model

Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

5 Lessons Learned From Taking Next.js App Router to Production - Inngest Blog

Improve UX of your Next.js App in 3 minutes with Page Loading Indicator
de
por adulto (o preço varia de acordo com o tamanho do grupo)