Game Browser project setup - by Teijo Hakala
Por um escritor misterioso
Descrição
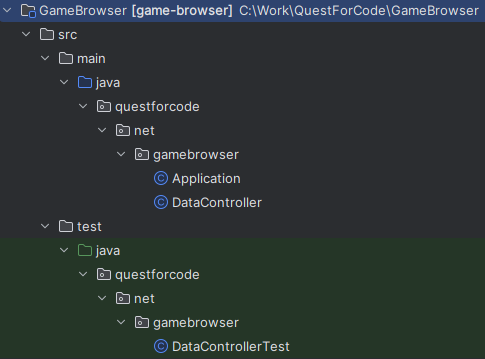
The setup Previously we discussed the project idea and its requirements. You can read about these in the first part of this article series here: Let's build a website. This time we’ll take a look at how we will set up our backend project. We’ll basically have two separate projects: the backend, and the frontend. These can be developed separately, since there is an API between them. As long as both, backend and frontend, implement the same API, they will work together. Of course it is easier to develop them together, because then we can immediately see if we need to make any changes to the API.
The setup Previously we discussed the project idea and its requirements. You can read about these in the first part of this article series here: Let's build a website. This time we’ll take a look at how we will set up our backend project. We’ll basically have two separate projects: the backend, and the frontend. These can be developed separately, since there is an API between them. As long as both, backend and frontend, implement the same API, they will work together. Of course it is easier to develop them together, because then we can immediately see if we need to make any changes to the API.
The setup Previously we discussed the project idea and its requirements. You can read about these in the first part of this article series here: Let's build a website. This time we’ll take a look at how we will set up our backend project. We’ll basically have two separate projects: the backend, and the frontend. These can be developed separately, since there is an API between them. As long as both, backend and frontend, implement the same API, they will work together. Of course it is easier to develop them together, because then we can immediately see if we need to make any changes to the API.

Hakutulokset Moodle v.4.1

Finnish Films 2006.indd

Game Browser project setup - by Teijo Hakala

Quest for Code, Teijo Hakala

Ashley Woods, Author at WICHE Cooperative for Educational Technologies

Conference Proceedings Chapter Lanz Fra PDF, PDF, Usability

Conference Proceedings Chapter Lanz Fra PDF, PDF, Usability

Impulse 2/2012 by Otavamedia OMA - Issuu

PDF) [Conference Proceedings Chapter] Lanz, Francesca, and Elena Montanari. 2014. “Proactive Spaces.” In Engaging Spaces. Interpretation, Design and Digital Strategies, edited by Halina Gottlieb and Marcin Szeląg, 42-49. Nodem: Warsaw.

SAAB's Viggen Could Stick A Landing And Takeoff Again Like No Other Fighter
Publications - UNITE Flagship
de
por adulto (o preço varia de acordo com o tamanho do grupo)