How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Descrição
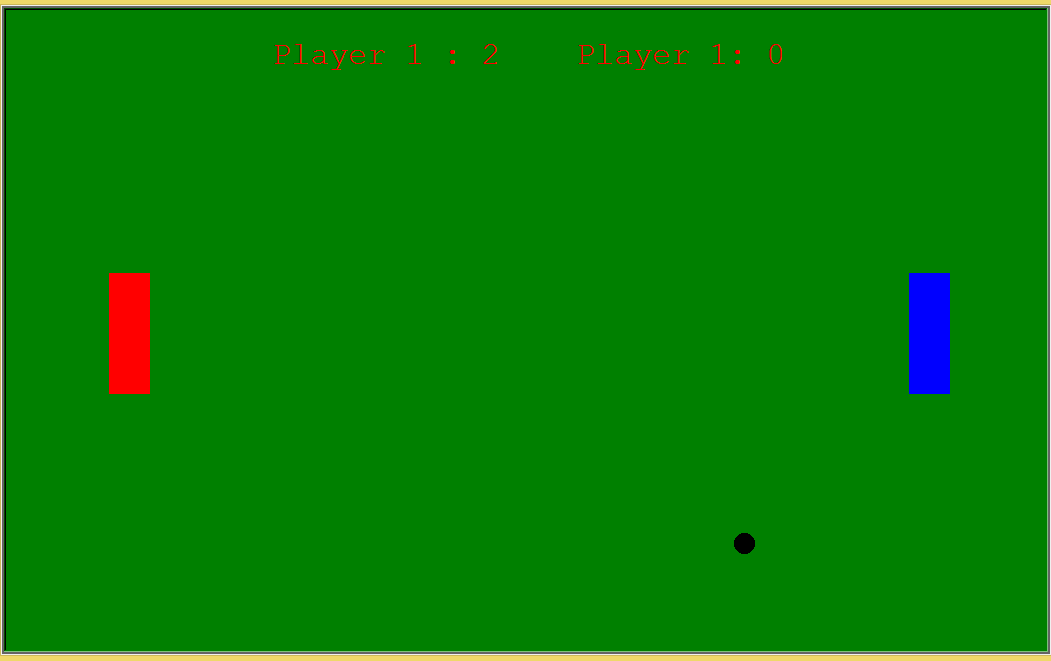
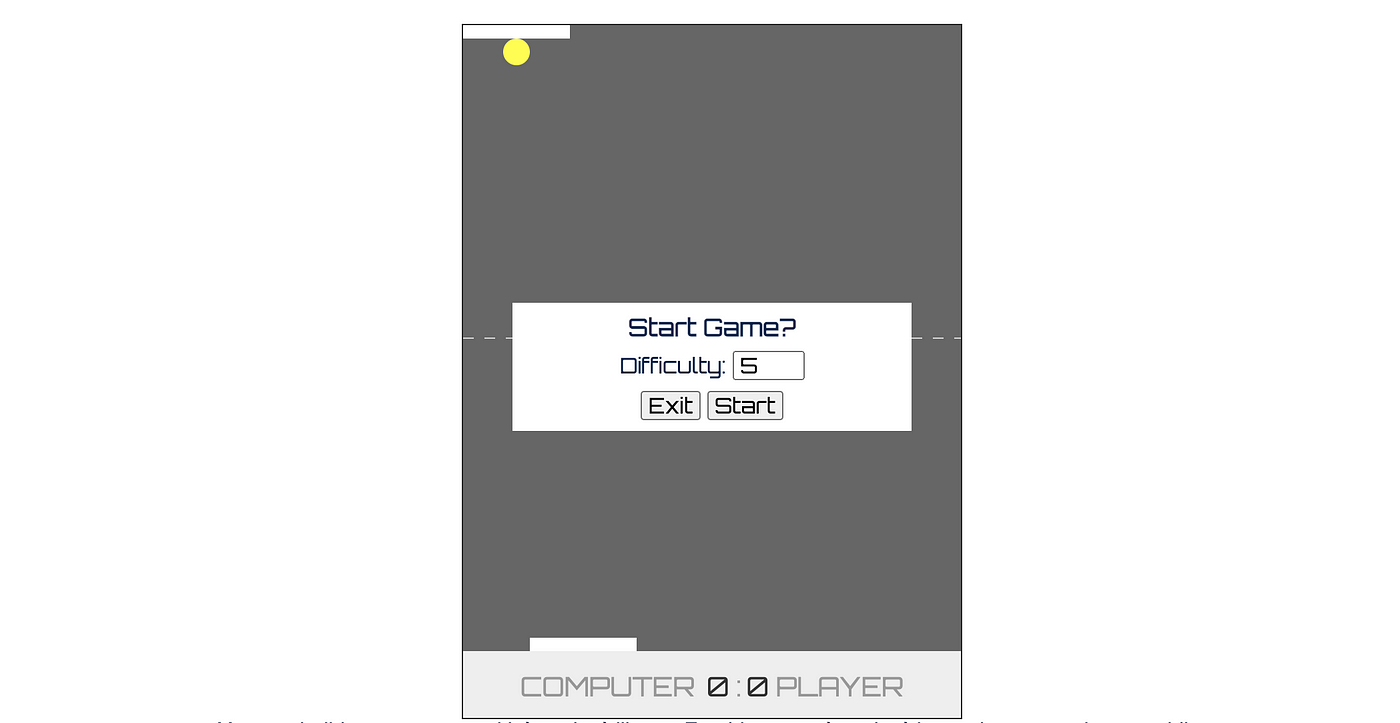
Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.

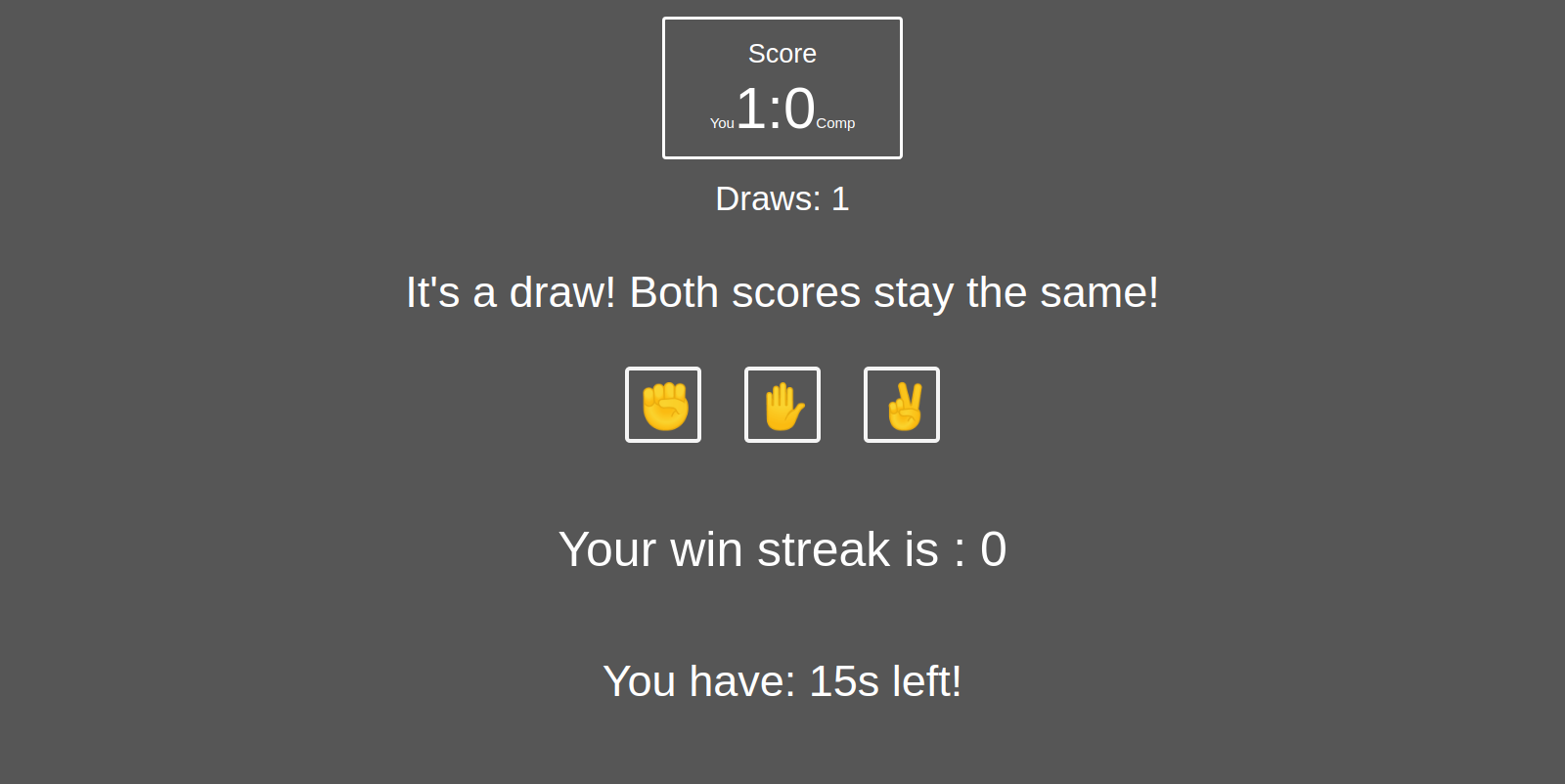
Rock Paper Scissors game using JavaScript - Source Code & Projects

7 JavaScript Pong Games

Learn CreateJS by Building an HTML5 Pong Game

Simple Ping Pong Game(Multiplayer) using turtle in Python Free Source Code

Creating a Ping Pong Game in HTML, CSS & JavaScript

How To Build A HTML Pong Game. Using SVG/HTML/CSS(Not Canvas) and…, by Allen Kim

How to Make Pong with Javascript. Pong is an awesome game to play, but…, by Hershy Bateea

Pong Game In HTML And JavaScript - CopyAssignment

CSS Animation Ping Pong Game Design, Ping Pong Animation Game Design Using HTML And CSS, CSS Animation Ping Pong Game Design

Building a Ping Pong Scoreboard

How to code Pong! (1972) - 1 - Codeheir

PingPong Game In JavaScript With Source Code - Source Code & Projects

Create a Stunning Spotify Clone Project with HTML and CSS (Source Code)
de
por adulto (o preço varia de acordo com o tamanho do grupo)