Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion
Por um escritor misterioso
Descrição
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

GitHub - aslanon/canvas-flappy-bird: 🐥 2d simple canvas game

Create Flappy Bird clone in Javascript HTML CSS
GitHub - leereilly/games: :video_game: A list of popular/awesome video games, add-ons, maps, etc. hosted on GitHub. Any genre. Any platform. Any engine.

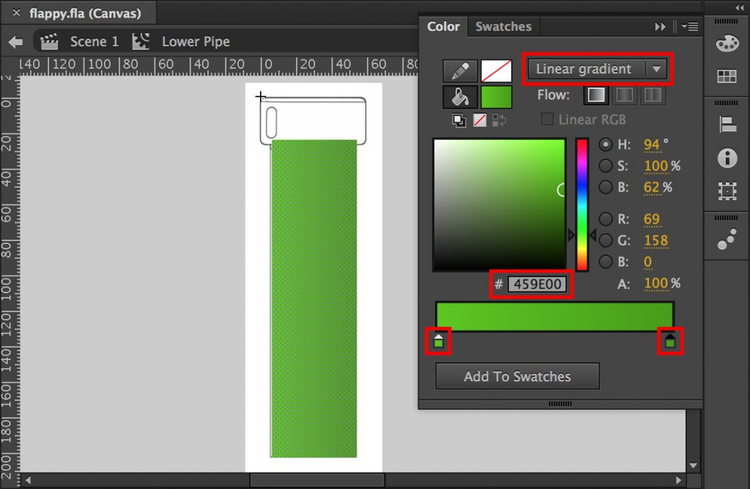
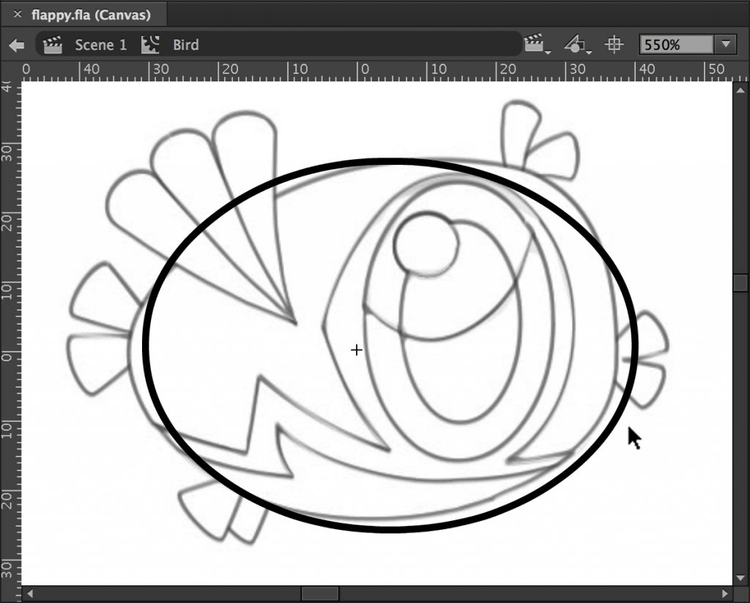
Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

Making Flappy Bird in Javascript

Make your own Flappy Bird in 10 minutes (Unity Tutorial)

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas Discussion

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

Create Flappy Bird Game CLONE With JavaScript & HTML5

JavaScript Flappy Bird with Particles & Sprites
de
por adulto (o preço varia de acordo com o tamanho do grupo)