Refactoring React Code: Why and How to Refactor Your React Code
Por um escritor misterioso
Descrição
Refactoring might be difficult to understand for business people managing the project. So here is a brief overview of why it is necessary and how it is conducted.

Is This the Easiest 2 Min. Refactoring to Improve Your React Code?, by Charles Chen

Refactoring JavaScript

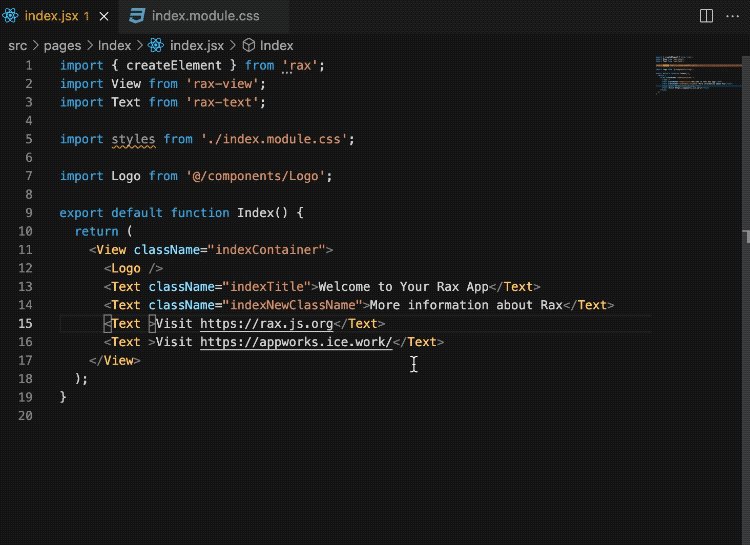
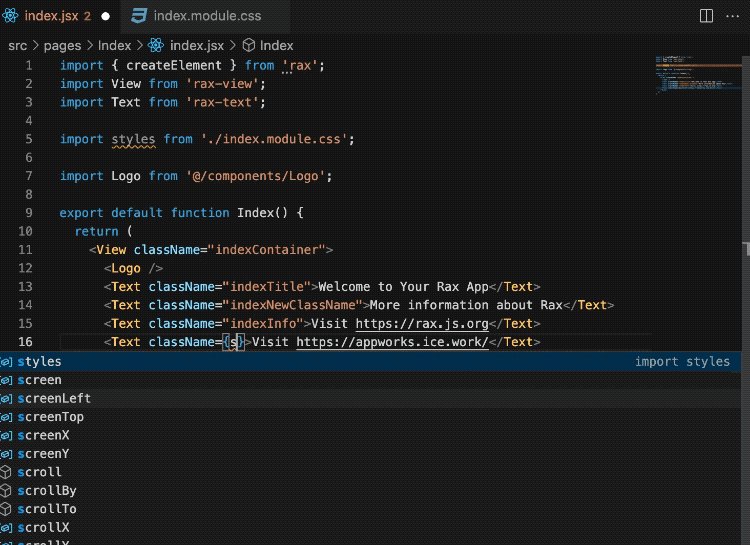
7 Must-Know VS Code Extensions for a React Developer, by Farhan Tanvir

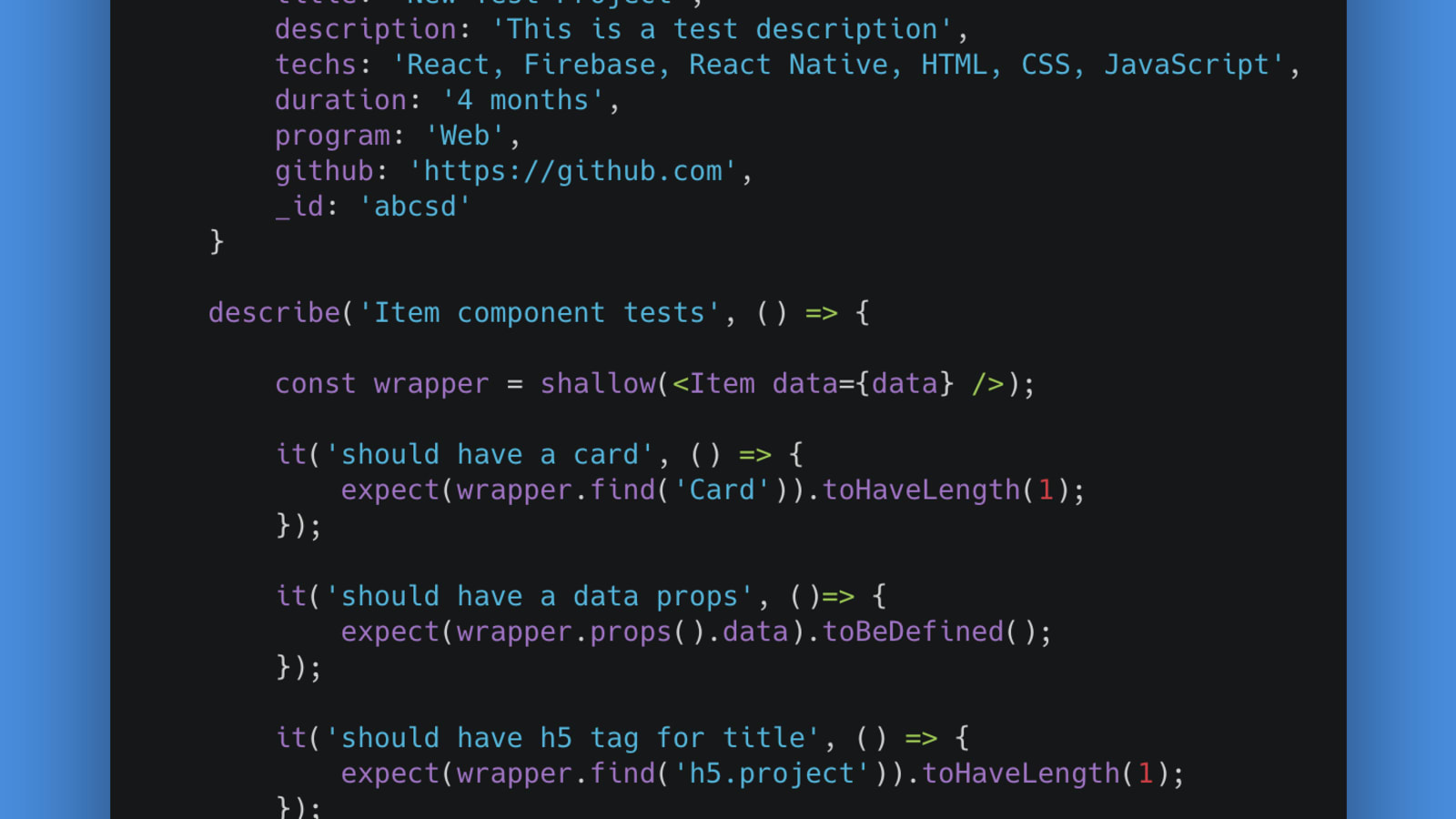
Refactoring React Components for Testability with Jest and Enzyme - DEV Community

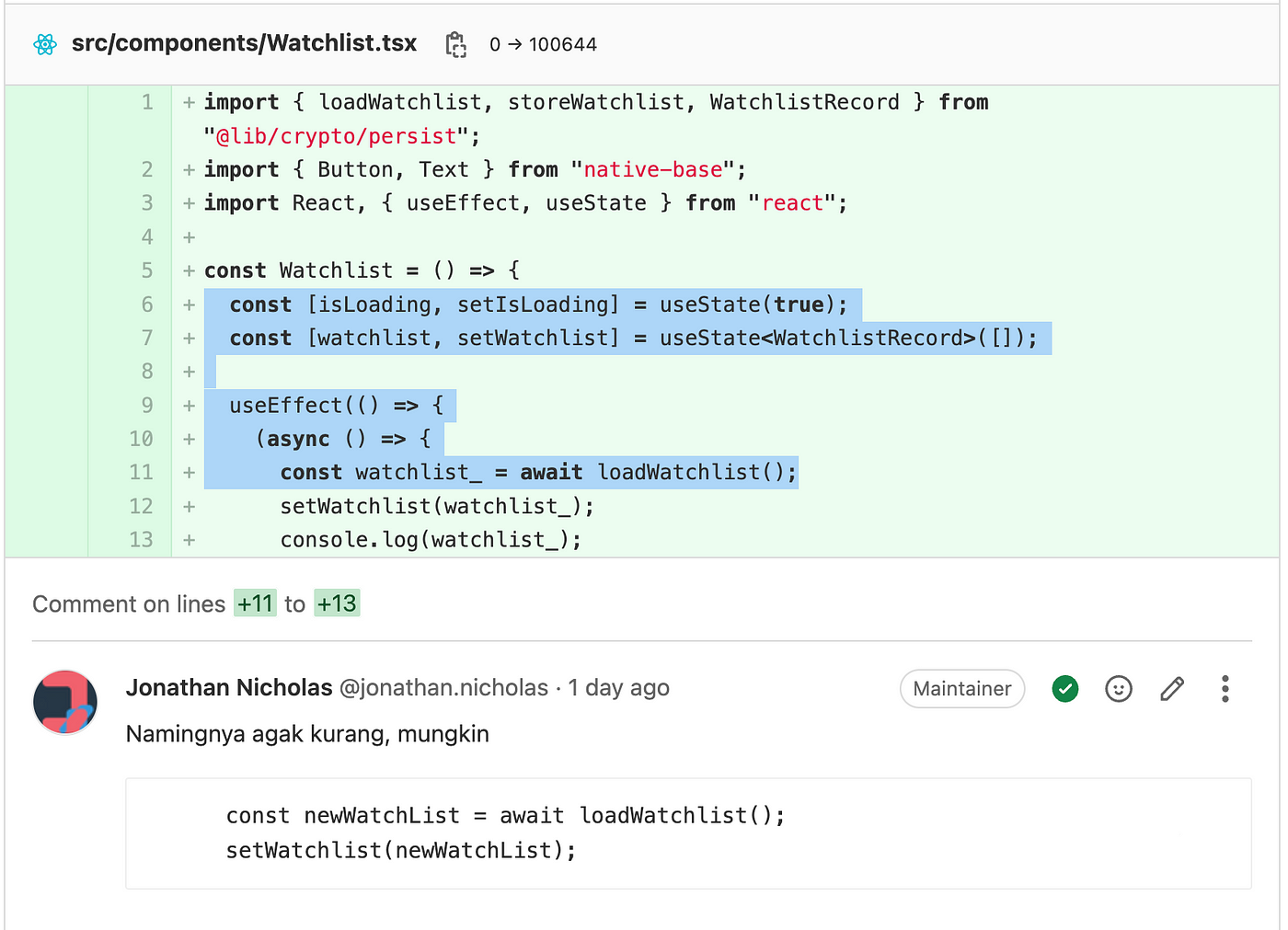
Refactoring and Code Review in React, by Jonathan Nicholas

Maintainable React by Juntao Qiu [Leanpub PDF/iPad/Kindle]
/filters:quality(70)/2019-09-06-shutterstock_366415640.jpg)
Componentized Design and Refactoring with React

Advantages of Code Refactoring in Software Development

Share Code between React and React Native Apps, by Christian Sepulveda, HackerNoon.com

reactjs - My refactored React code does NOT work - Why? - Stack Overflow

Refactoring A Junior's React Code - 43% Less Code With A Better Data Structure
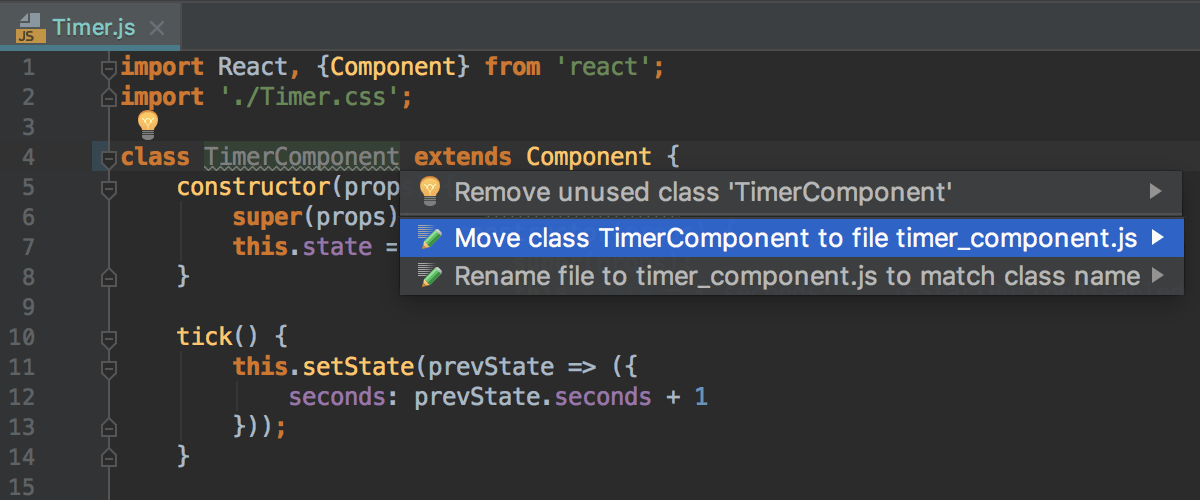
GitHub - chrvadala/react-refactor: :wrench: Convert your React Class Component to Functional Component and vice-versa
de
por adulto (o preço varia de acordo com o tamanho do grupo)