antd 表格内(Table)Checkbox树形数据展示,以及树形数据操作(自己实现TreeCheckbox) - Codesandbox
Por um escritor misterioso
Descrição
antd Checkbox实现tree选择

树数据展示- Codesandbox

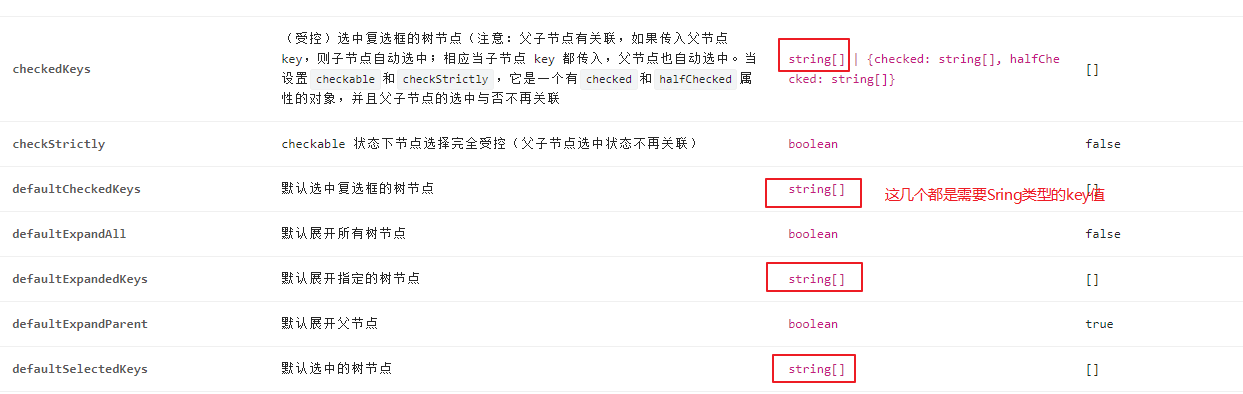
antd可搜索可选择Tree树形组件,expandedKeys,checkedKeys属性详解- 潇湘羽西- 博客园

react-antd table树形数据默认展开行实现以及自定义图标实现及踩坑(defaultExpandedRowKeys,expandedRowKeys)_defaultexpandedrowkeys key指是什么-CSDN博客

ant-design-vue】树形表格数据,实现父子关联选择_expandrowbyclick-CSDN博客

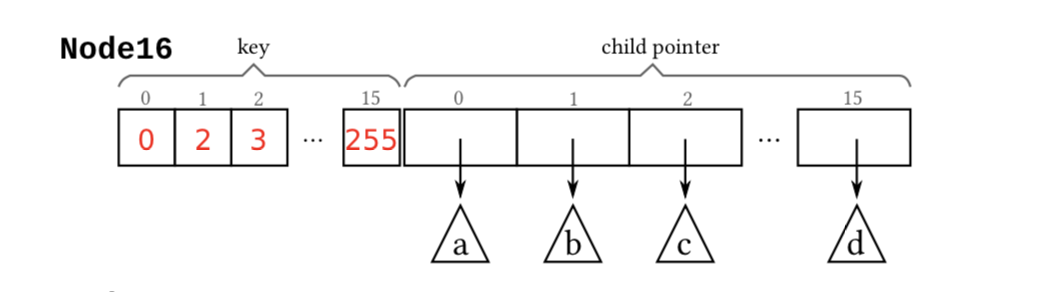
高级数据结构与算法 自适应基数树(Adaptive Radix Tree)-CSDN博客

a-table 树形表格懒加载_表格懒加载antd-CSDN博客

手动实现拥有两个单向关联的checkbox的树形组件-CSDN博客

为AntDesign的Table组件(树形数据)添加Checkbox(NG-ZORRO)_antd 怎么给tree指定节点添加checkbox -CSDN博客
表格树形数据展现时当children为空数组时的显示问题· Issue #1365 · ant-design/ant-design · GitHub

🧐[问题] ProTable中一行包含树形数据+嵌套子表格,如何将嵌套子表格显示在树形数据的下方· Issue #6585 · ant-design/pro-components · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)