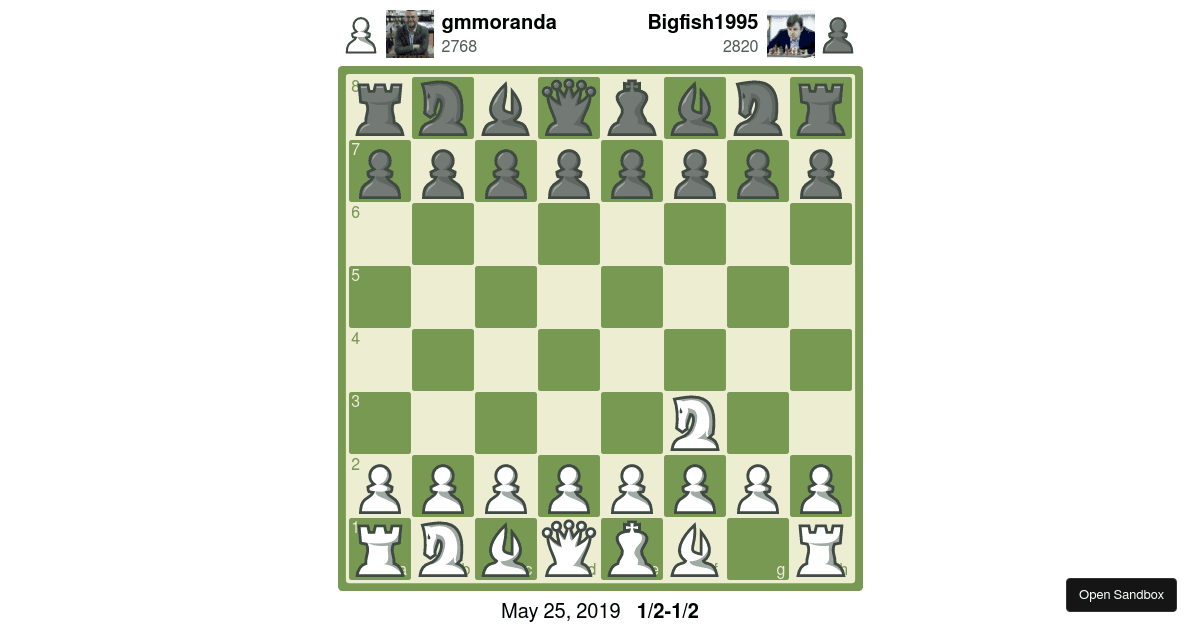
chess-Board - Codesandbox
Por um escritor misterioso
Descrição
chess-Board by piyushrana using react, react-dom, react-scripts, styled-components

Implementation of Drag & Drop using React Grid Layout…., by Yudhajit Adhikary

Using JavaScript module system for state management

ngx-qrcode-styling - npm Package Health Analysis

chess-board - Codesandbox

Making of: 3D Chess in React
Codesandbox Vector SVG Icon (4) - SVG Repo

chessboardjsx examples - CodeSandbox

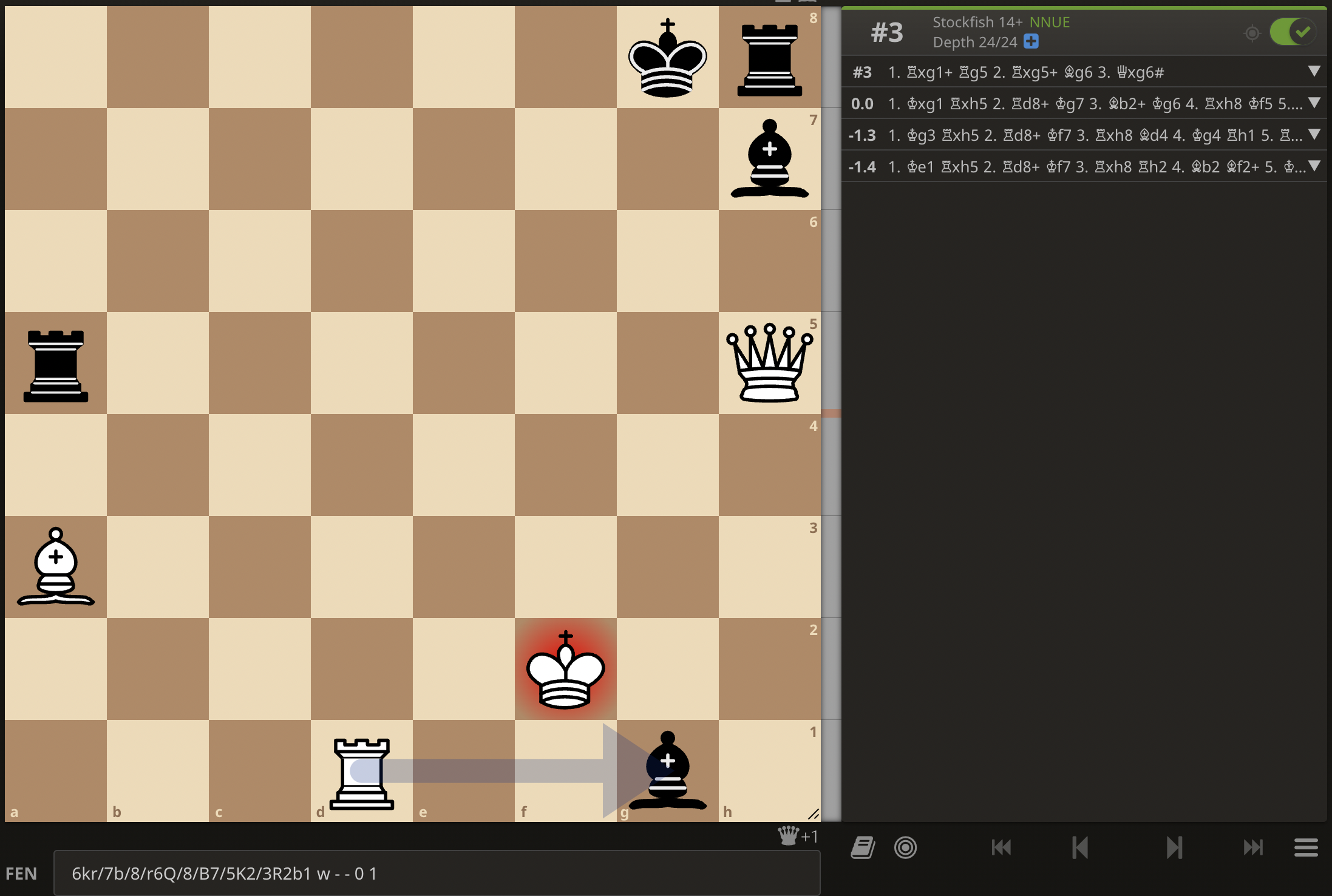
react-fen-chess-board - Codesandbox

Chess-game - Codesandbox

Muhammad Shaeel (@shaeel31) / X

The Power of a Successful Strategy: Avoiding the If's, But's and Maybe's. – MindGenius
de
por adulto (o preço varia de acordo com o tamanho do grupo)