A guide to visual debugging with Vitest Preview - LogRocket Blog
Por um escritor misterioso
Descrição
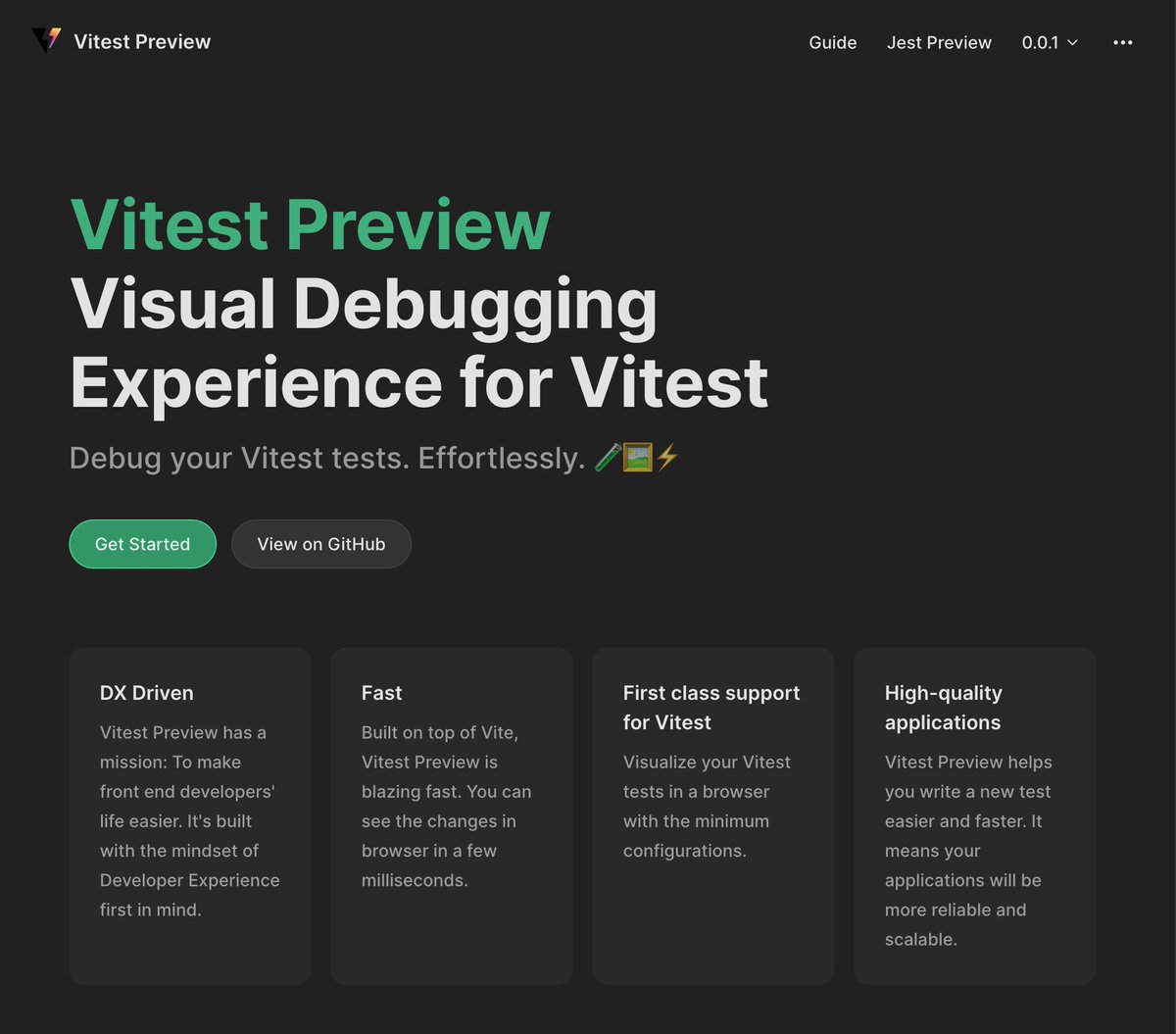
Vitest Preview is a powerful tool that helps you write and debug tests faster by allowing you to visualize your test in a browser.

Remixing Shopify - Remix Guide

Could not read source map when debugging test · Issue #1920
resources/js_general.md at master · zfeher/resources · GitHub

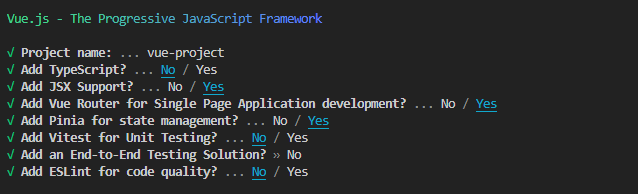
Getting Started, Guide

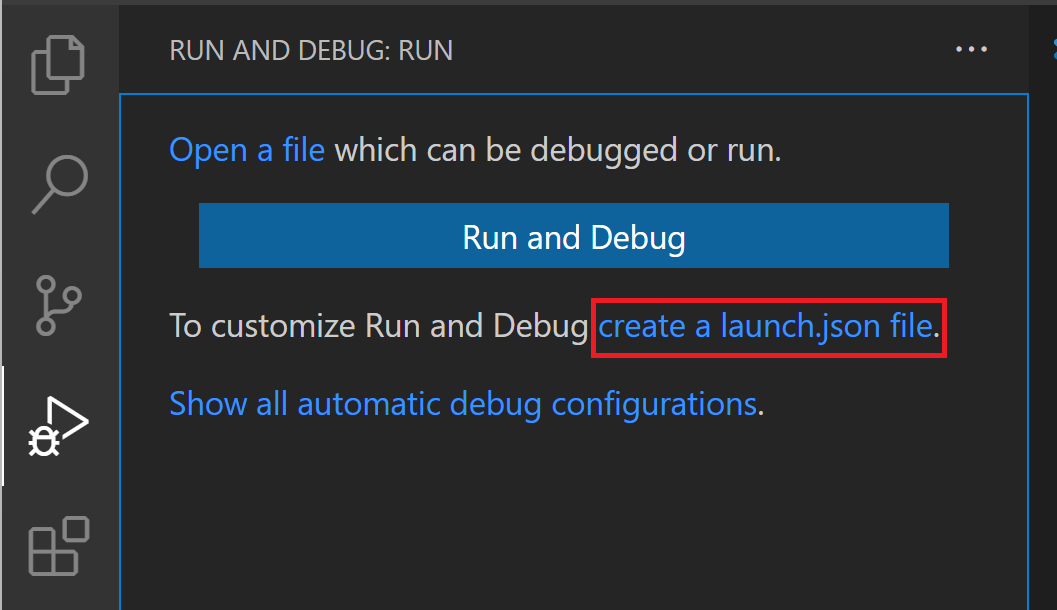
Debugging configurations for Python apps in Visual Studio Code

JavaScript unit testing frameworks in 2022: A comparison · Raygun Blog

JavaScript Jabber

Creating animated logos with Lottie and Vue 3 - LogRocket Blog
0xCB-dev/storefront-remix-starter - Remix Guide

Vitest Preview (@VitestPreview) / X
Mastering the Art of Debugging: Tips for Navigating React App

Debugging in Visual Studio Code
de
por adulto (o preço varia de acordo com o tamanho do grupo)