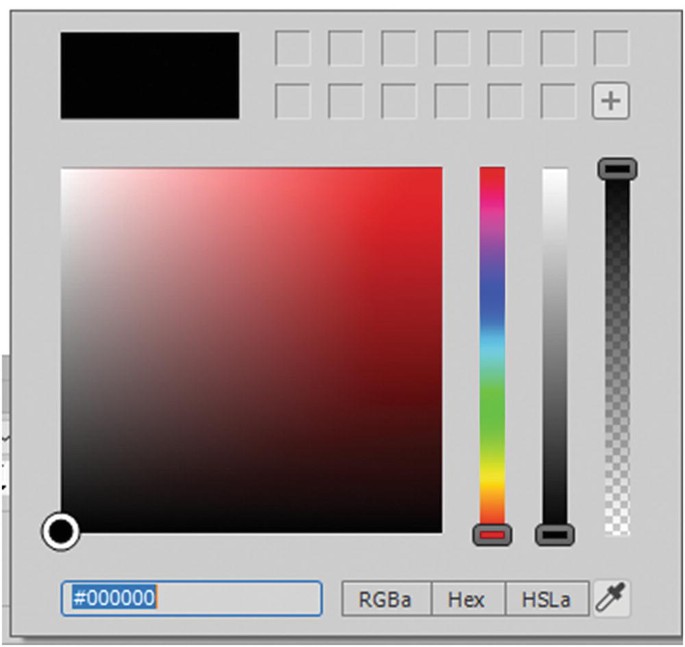
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

hue-rotate() · WebPlatform Docs

CSS hue-rotate() Function

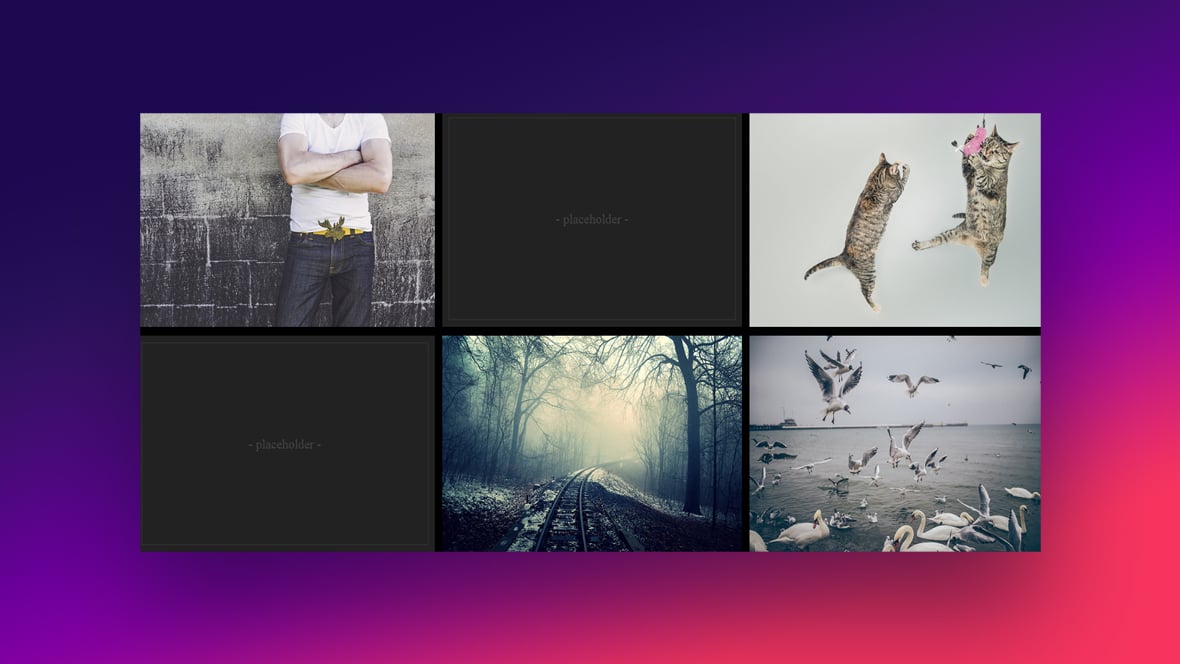
Really Cool CSS Image Effects You Can Use Too (53 Examples)

Introducing Torii ⛩️ Making participation to open source easy

CSS backdrop-filter Property - GeeksforGeeks

What Can CSS Filters Do for You? - Designmodo

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red

Using CSS filters to change SVG colours, by Charlotte Pearce

OpenWrt dark theme script - For Developers - OpenWrt Forum

Advanced HTML and CSS – Eric's Dev Blog

Working with CSS

Hue Rotation and Invert :CSS filter property - Css-Magz

Themes · zadam/trilium Wiki · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)






