reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __
Is there a good alternative to Draft-js rich text editor? : r/reactjs

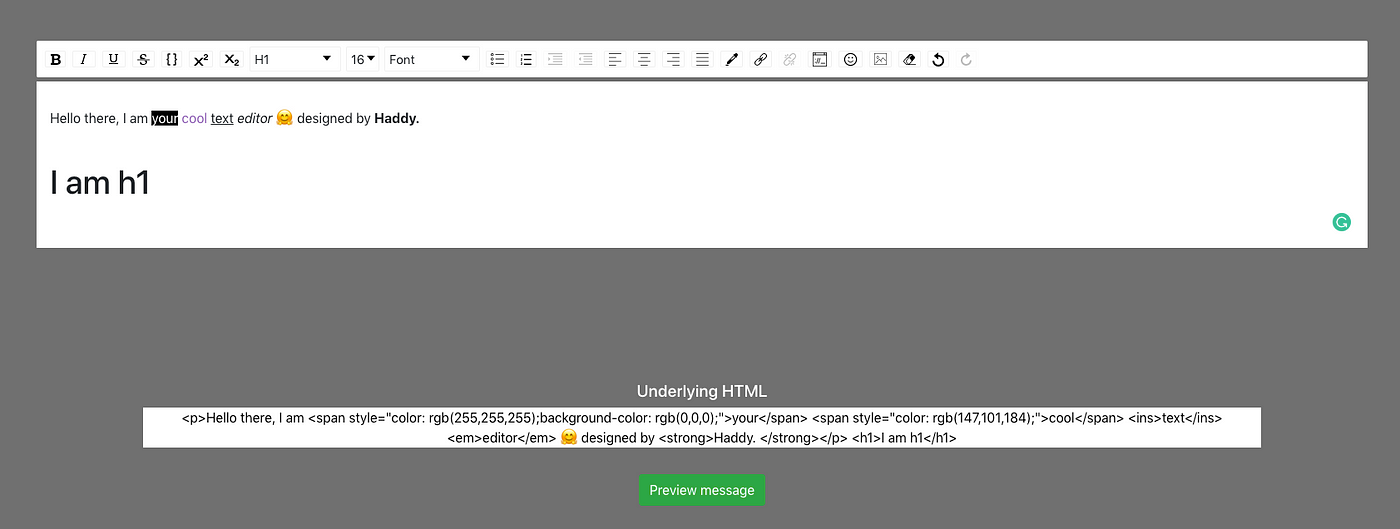
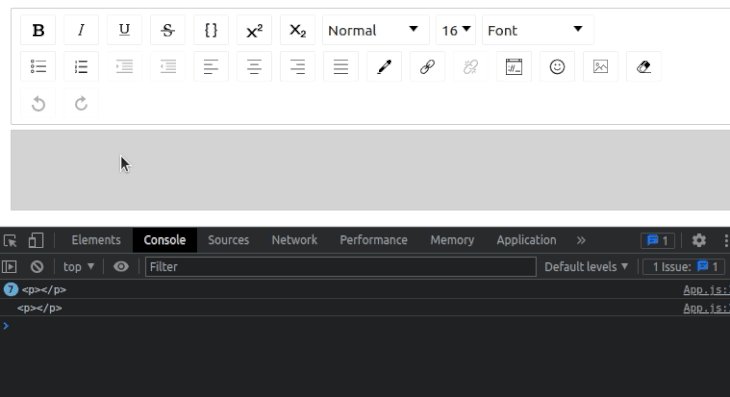
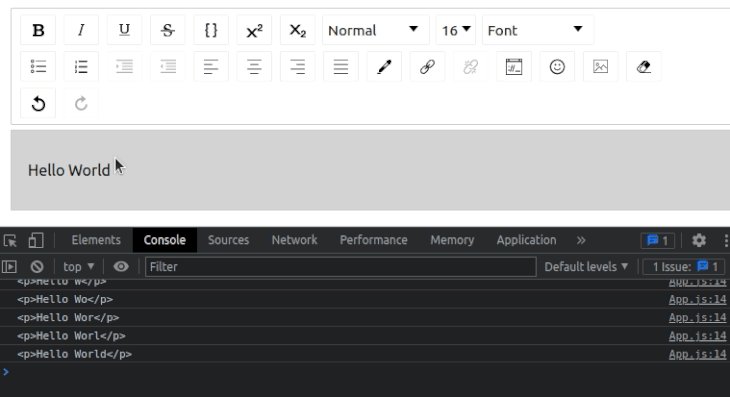
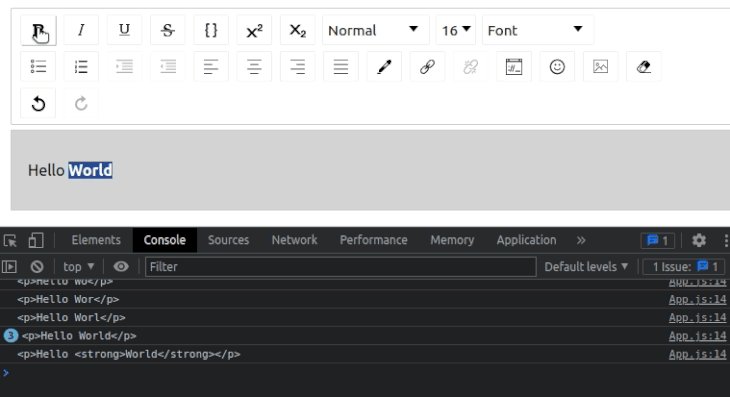
How to add a reusable rich text editor in your React app using Draftjs and react-draft-Wysiwyg., by kyampeire Hadijah

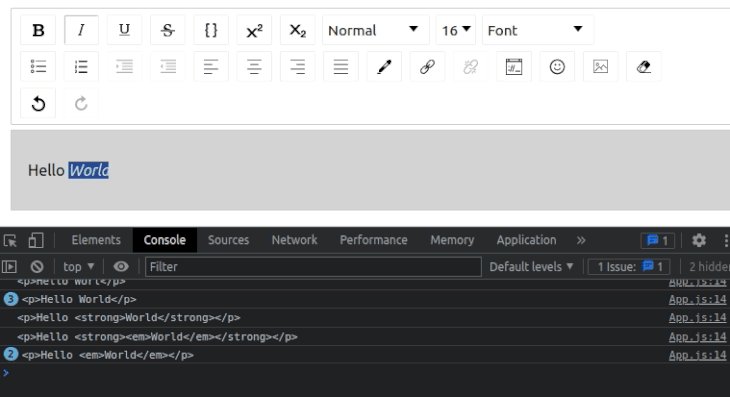
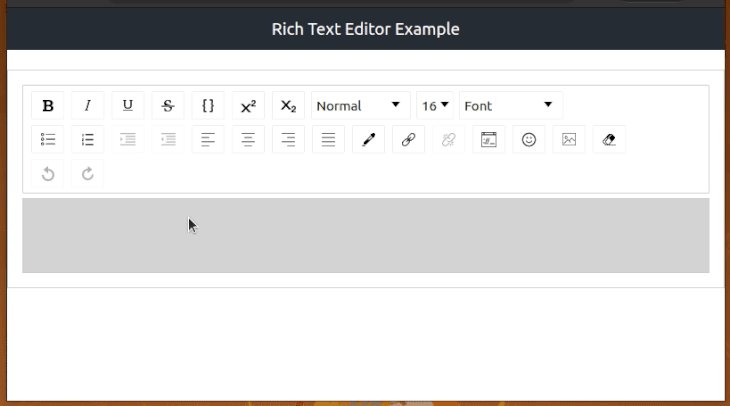
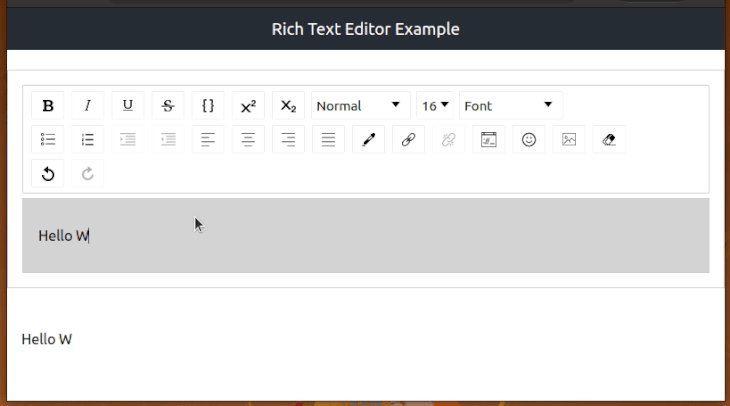
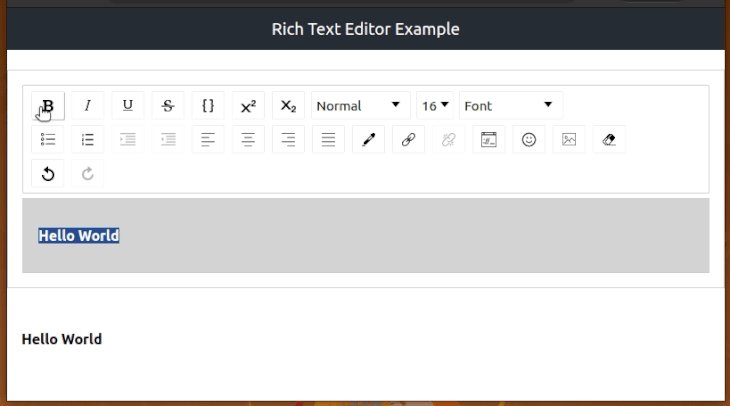
Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

The Best Rich Text Editor Libraries for React in 2022: A Comprehensive List – Web Development Tutorials - Iskander Samatov

reactjs - draft-js-export-html not includes video when export - Stack Overflow

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

How to Build a Notion Clone with Strapi and Next.js 2/2

html-to-draftjs examples - CodeSandbox

React Draft Wysiwyg - Scaler Topics

How to add text editor in React JS?
Creating a Text Editor in React.js, by Danila Reutov, Lonto, Oct, 2023

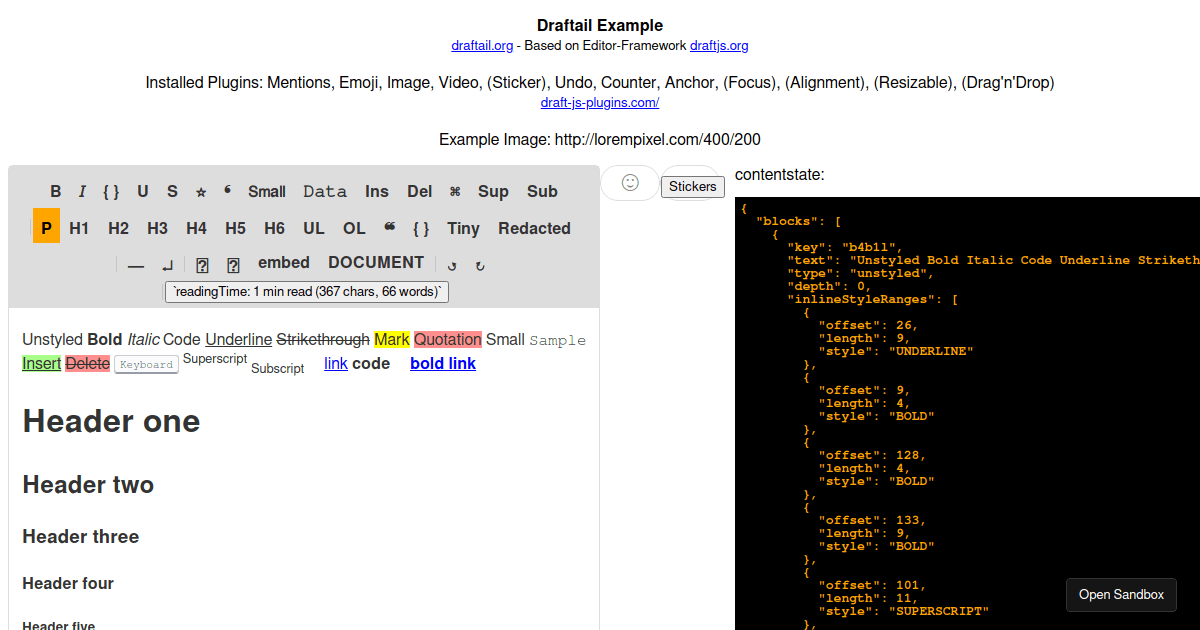
Draft.js — rich text editor framework for React from Facebook, by Mikhail Shabrikov
de
por adulto (o preço varia de acordo com o tamanho do grupo)




/1920x0/co/full/9fc14e21a8538fddba0c1d00316725151eb12ca2.jpg)
:quality(80):focal(-5x-5:5x5)/cloudfront-us-east-1.images.arcpublishing.com/estadao/QNFDVTV7N5KJHDV2ULIPRXVIRU.jpg)

