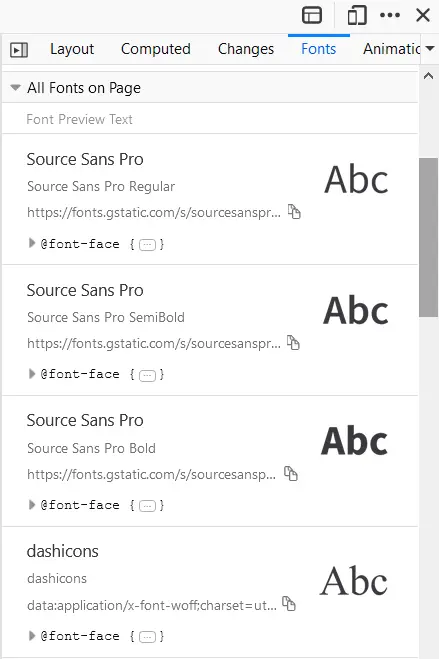
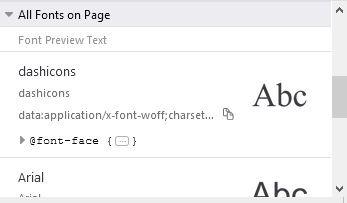
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
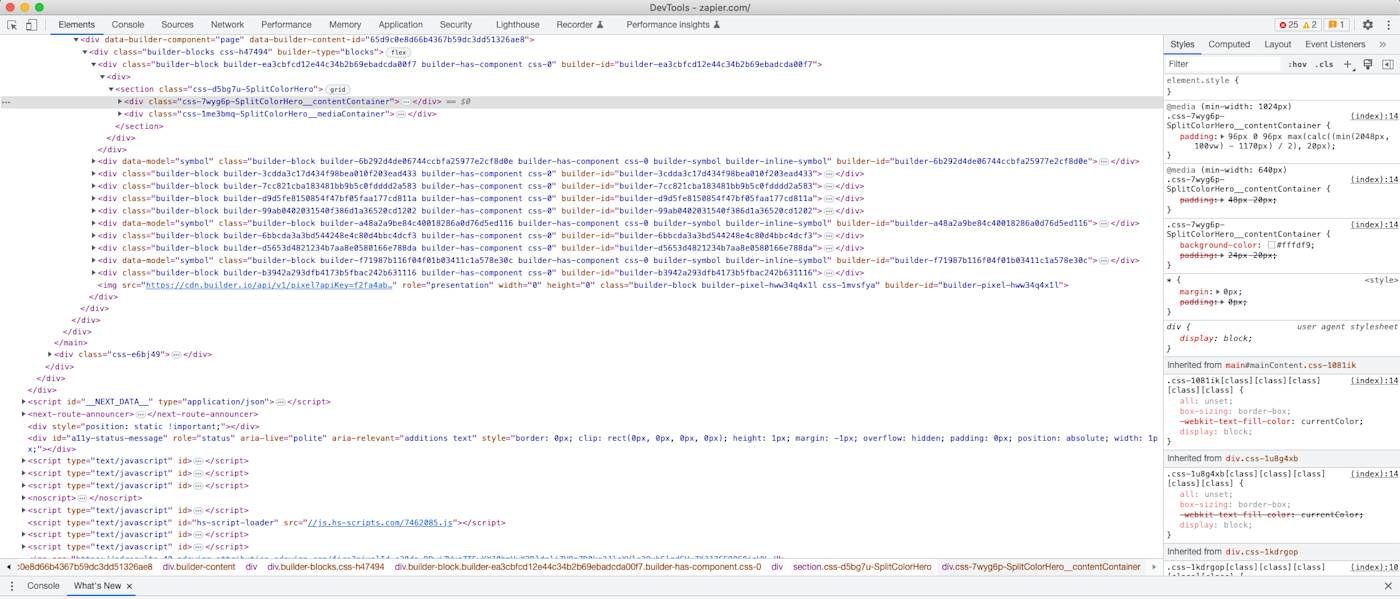
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to Change User-Agents in Chrome, Edge, Safari & Firefox

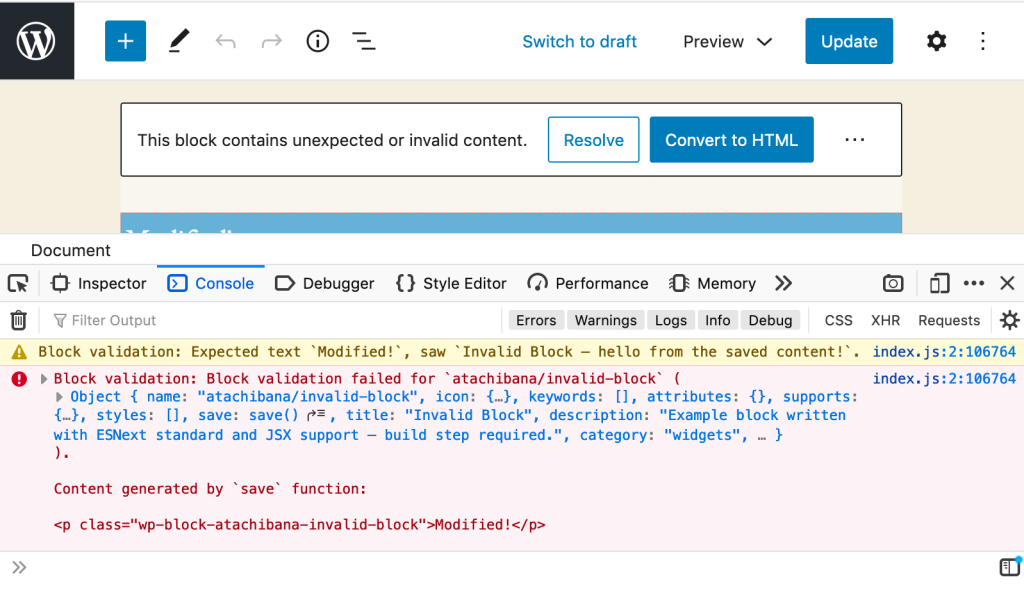
Using Your Browser to Diagnose JavaScript Errors – Documentation

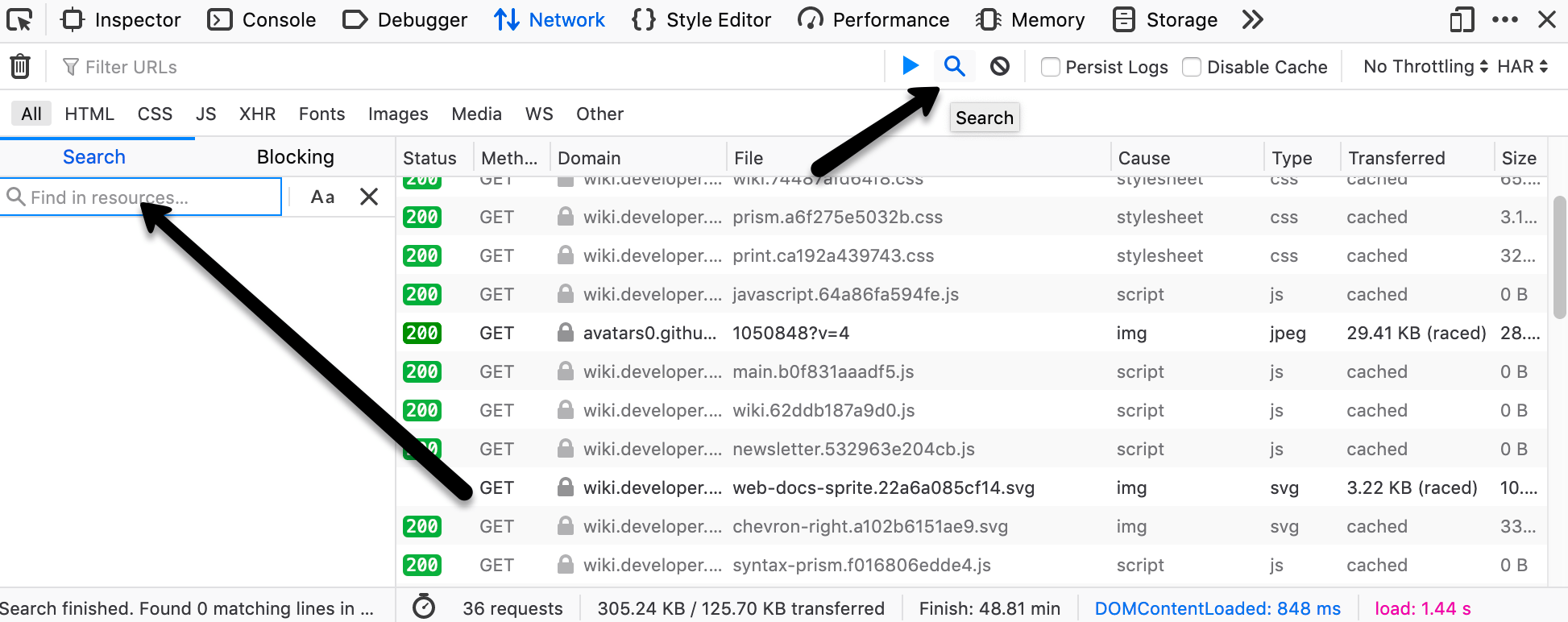
Network request list — Firefox Source Docs documentation

How to identify fonts on any webpage without using an extension in

Firefox Developer Edition: Can It Replace Google Chrome?

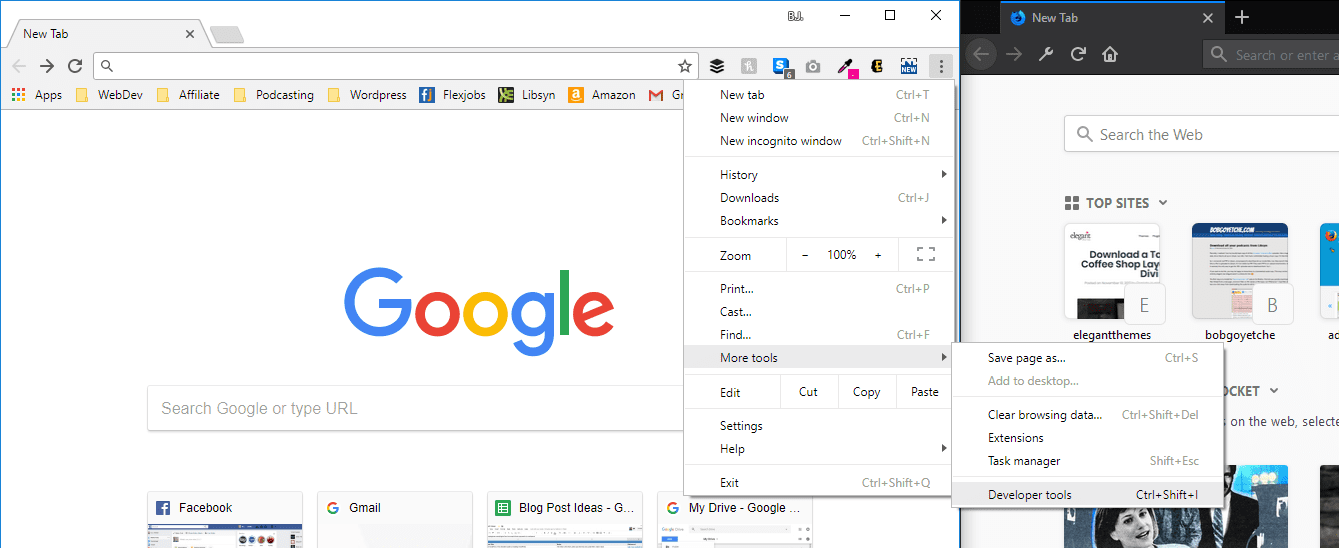
Finding Your Browser's Developer Console

What are browser developer tools? - Learn web development

How to use Inspect Element in Chrome, Safari, and Firefox
de
por adulto (o preço varia de acordo com o tamanho do grupo)


:max_bytes(150000):strip_icc()/ScreenShot2020-04-30at1.02.32PM-597e44ea3464417abbd5ece30b54c736.jpg)