css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

What Can CSS Filters Do for You? - Designmodo

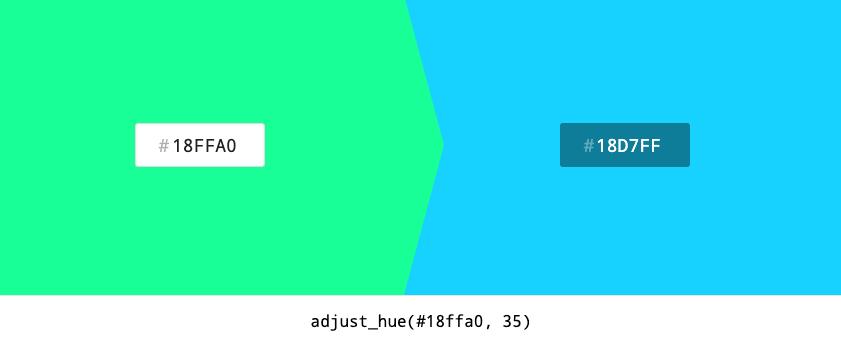
hue-rotate() - CSS: Cascading Style Sheets

javascript - The problem with CSS filter's hue conversion - Stack Overflow

html - CSS filter: use hue rotation to change certain colors only (like Photoshop Hue/Saturation) - Stack Overflow

CSSNotes For Professionals, PDF, Html Element

How I Made This Realistic Red Switch (Pure CSS) - DEV Community

CSS hue-rotate() Function

css - Why filter: hue-rotate() goes faster through some colors? - Stack Overflow

javascript - Css how to replace block after click button - Stack Overflow

CSSNotes For Professionals, PDF, Html Element
de
por adulto (o preço varia de acordo com o tamanho do grupo)