javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português
Por um escritor misterioso
Descrição
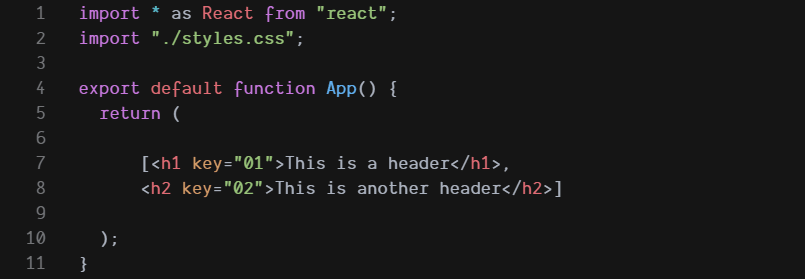
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function Imovel

JSX React fragment syntax (empty tag) generates warnings throughout the fragment but is correct and proper JSX nomenclature. · Issue #4832 · apache/netbeans · GitHub

The uncompromising Python code formatter

javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português

javascript - Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Stack Overflow

javascript - Elemento JSX não carrega usando this.state.list.map - Stack Overflow em Português

React - how to render adjacent JSX elements - DEV Community

Practical Ways to Write Better JavaScript - Stack Overflow

reactjs - Unexpected token = on first function in a class of React JS - Stack Overflow

Asp.net MVC - Jquery $.ajax error callback is not returning responseJSON - Stack Overflow

javascript - Acessar uma lista dentro de uma lista em react jsx - Stack Overflow em Português

typescript - Percorrer um .map () em dentro de .map () React jsx - Stack Overflow em Português

javascript - Acessar uma lista dentro de uma lista em react jsx - Stack Overflow em Português

javascript - syntax error with methods inside functional component - Stack Overflow

Tratamento de erros e exceções em JavaScript - Daniel Castro

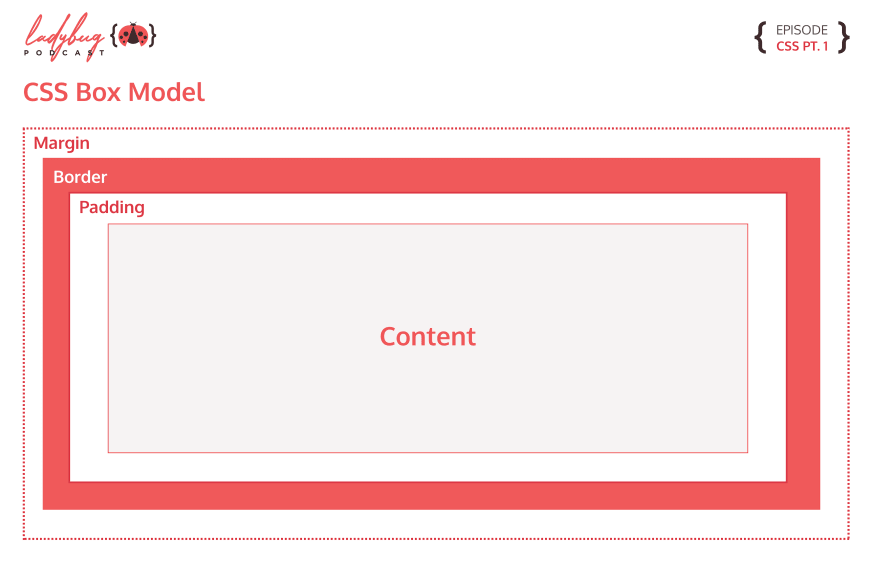
CSS Cheat Sheets
de
por adulto (o preço varia de acordo com o tamanho do grupo)