/_next/image?url=%2F_next%2Fstatic%2Fme
Por um escritor misterioso
Descrição
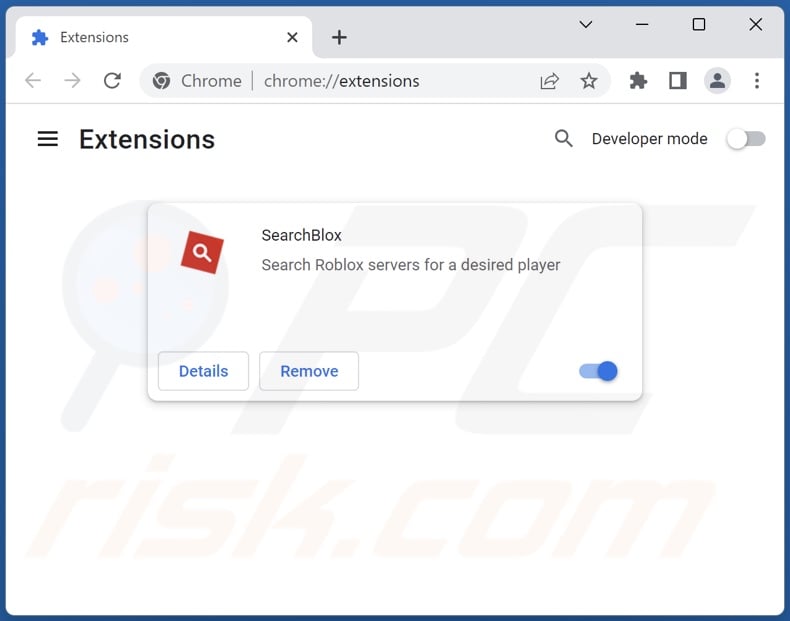
RoGold adds many features to improve your Roblox experience. With over 40 different features, there is something for both developers and players!

Beamer presentation with two images next to each other (automatically sized) - TeX - LaTeX Stack Exchange

floats - How to place multiple pdf figures next to each other in Latex - TeX - LaTeX Stack Exchange

next/image] with Layout=responsive load at viewport width even when rendering at smaller size · Issue #19450 · vercel/next.js · GitHub

Place Two Items Beside Each Other in a Form

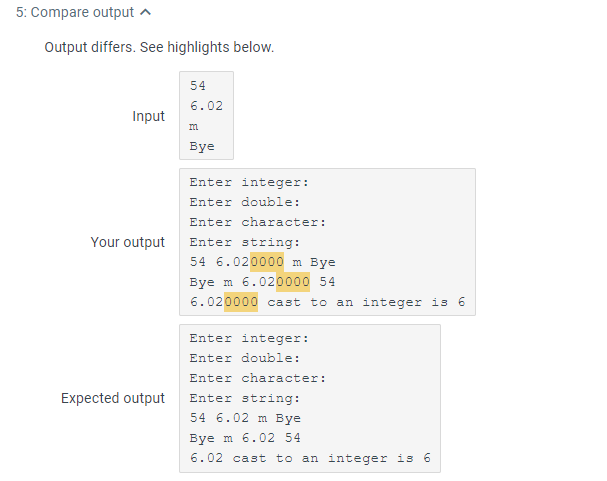
Solved In this case the expected output is different from my
next/image component can't find image when using basePath · Issue #19711 · vercel/next.js · GitHub

Next.js 13 next/image `blurDataURL` not working without base64 Data URL · Issue #42140 · vercel/next.js · GitHub

next/image warns when one of multiple srcset urls matches the src · vercel next.js · Discussion #37102 · GitHub

NextImage always taking width to shrink images produces blurry result on wide images · Issue #37500 · vercel/next.js · GitHub
_next/image 404 on next build && next export · Issue #18356 · vercel/next.js · GitHub

Image Zoom & Follow, Will Myers

horizontal alignment - Align multiple images of different size in itlegraphic inside Beamer - TeX - LaTeX Stack Exchange
de
por adulto (o preço varia de acordo com o tamanho do grupo)