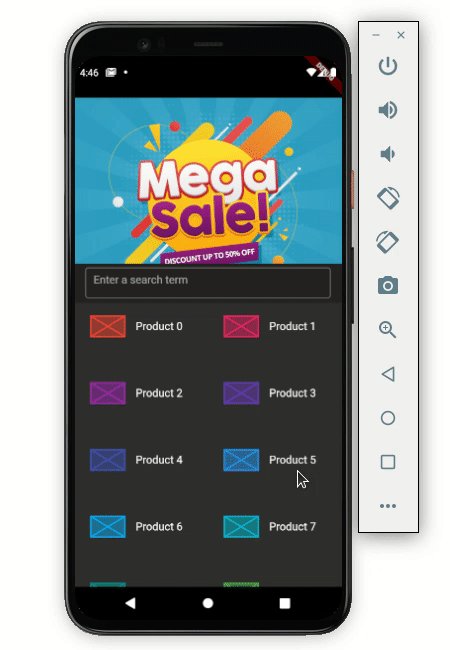
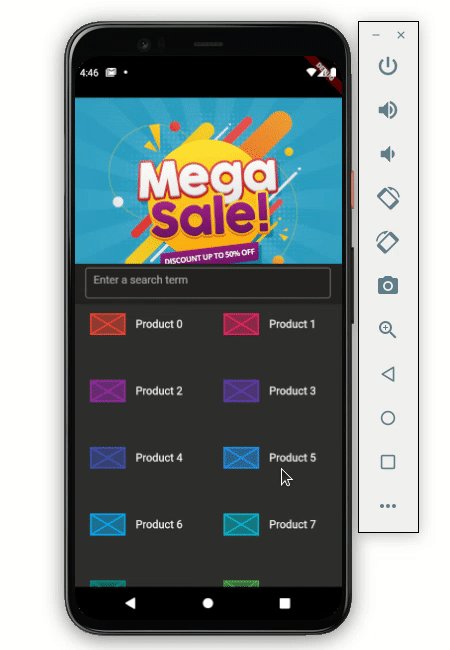
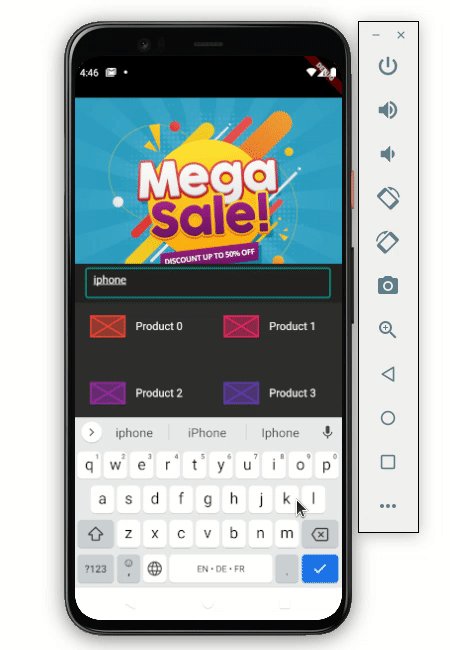
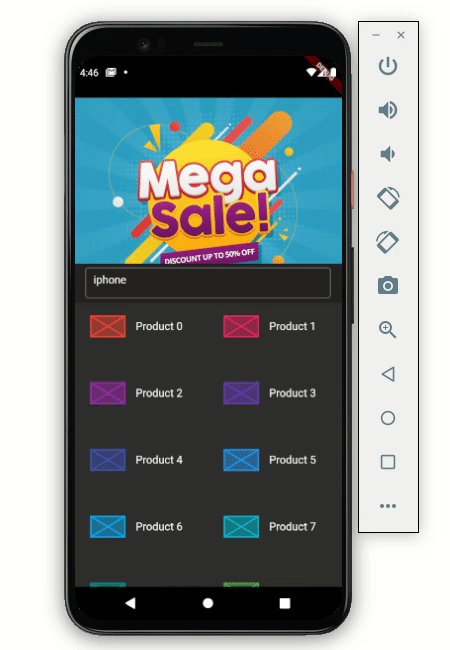
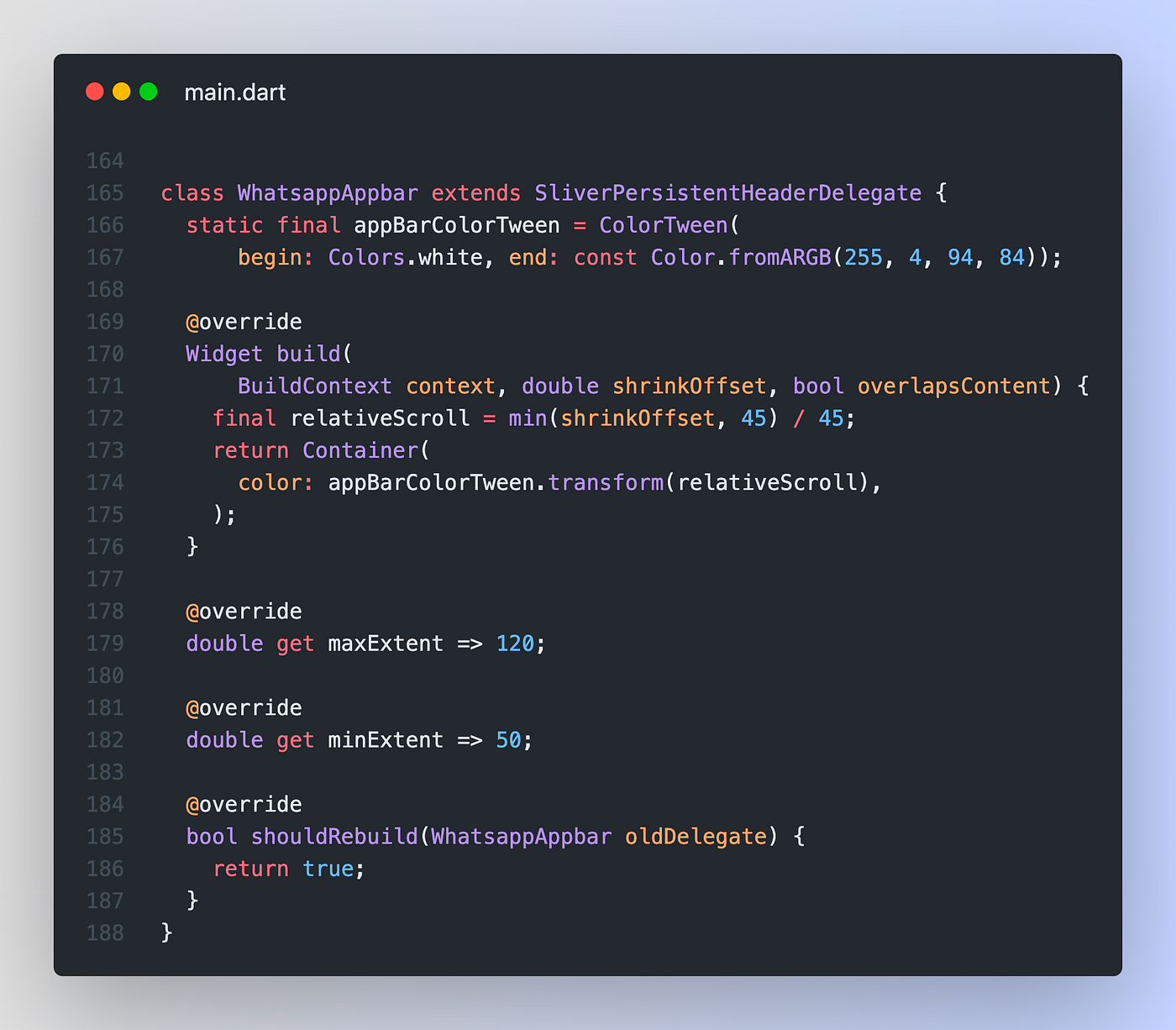
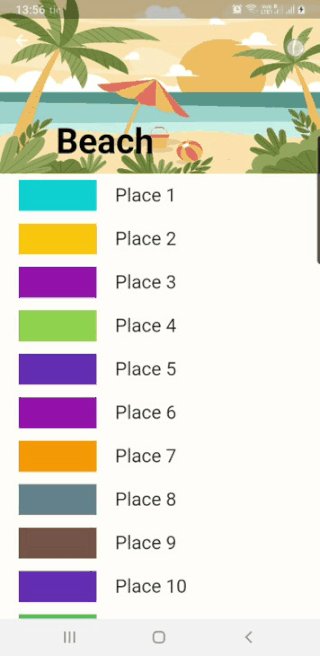
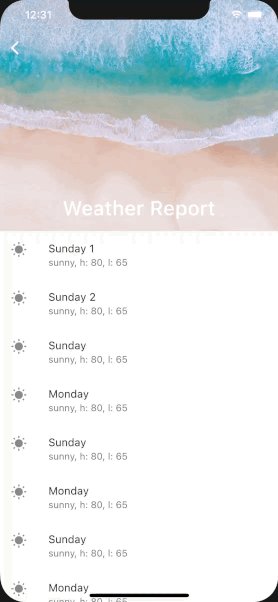
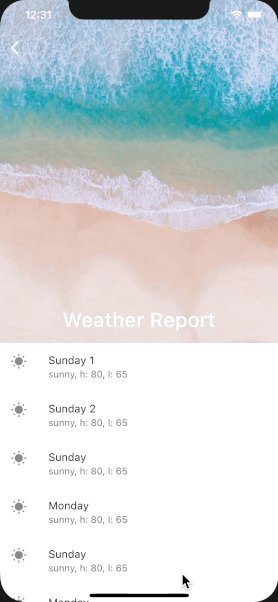
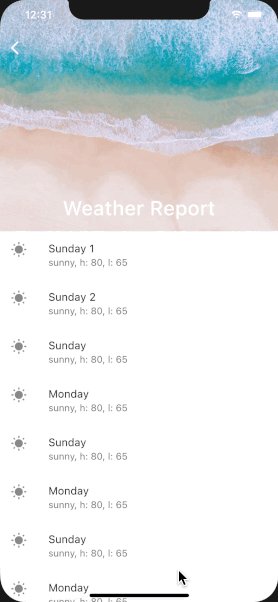
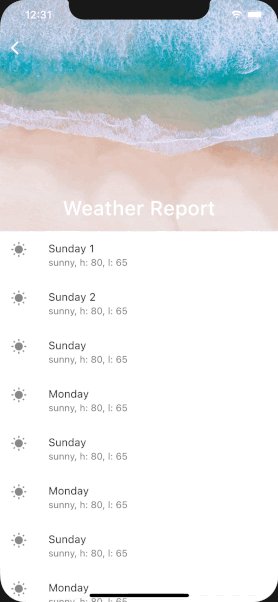
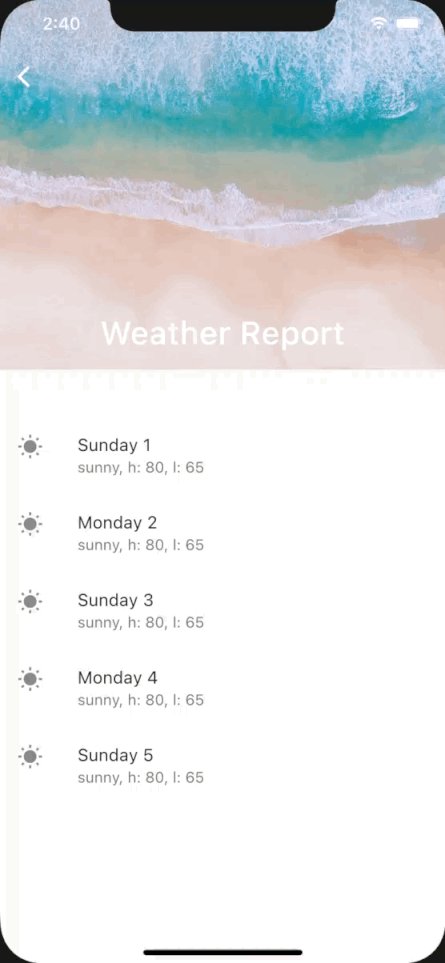
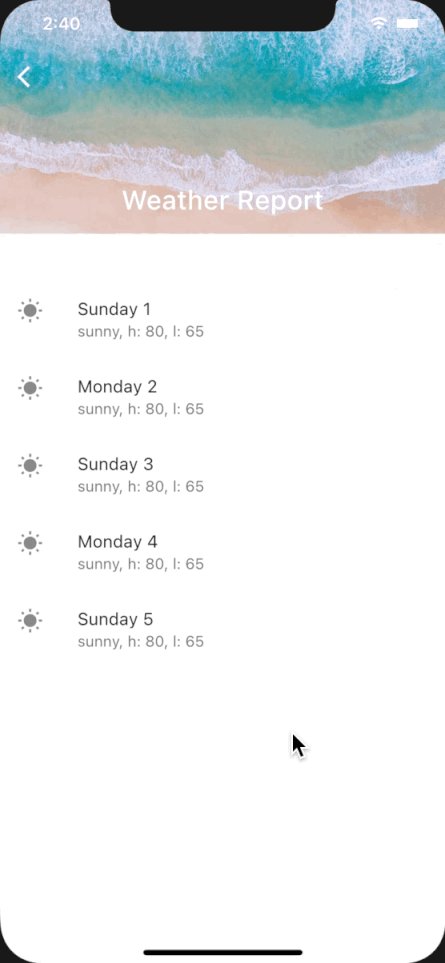
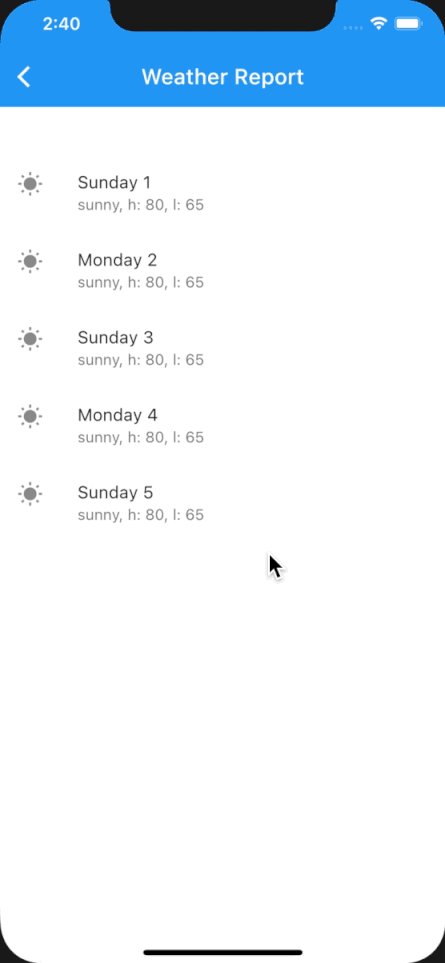
Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView
Por um escritor misterioso
Descrição
Making Whatsapp profile page with Flutter using SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView, Tween

SliverPadding breaks SliverPersistentHeader pinning · Issue #28158 · flutter /flutter · GitHub
Material 3] Using NestedScrollView with SliverAppBar does not show collapsed SliverAppBar · Issue #104442 · flutter/flutter · GitHub

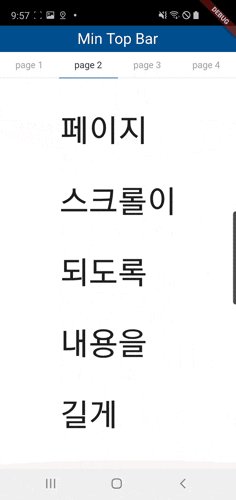
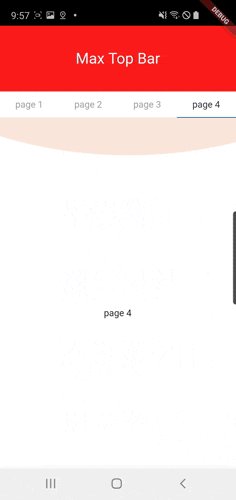
Flutter] NestedScrollView를 이용한 Custom Tab View : 네이버 블로그
SliverPersistentHeader with pinned:true is not pinned when parent CustomScrollView is wrapped in a NestedScrollView · Issue #94116 · flutter/ flutter · GitHub

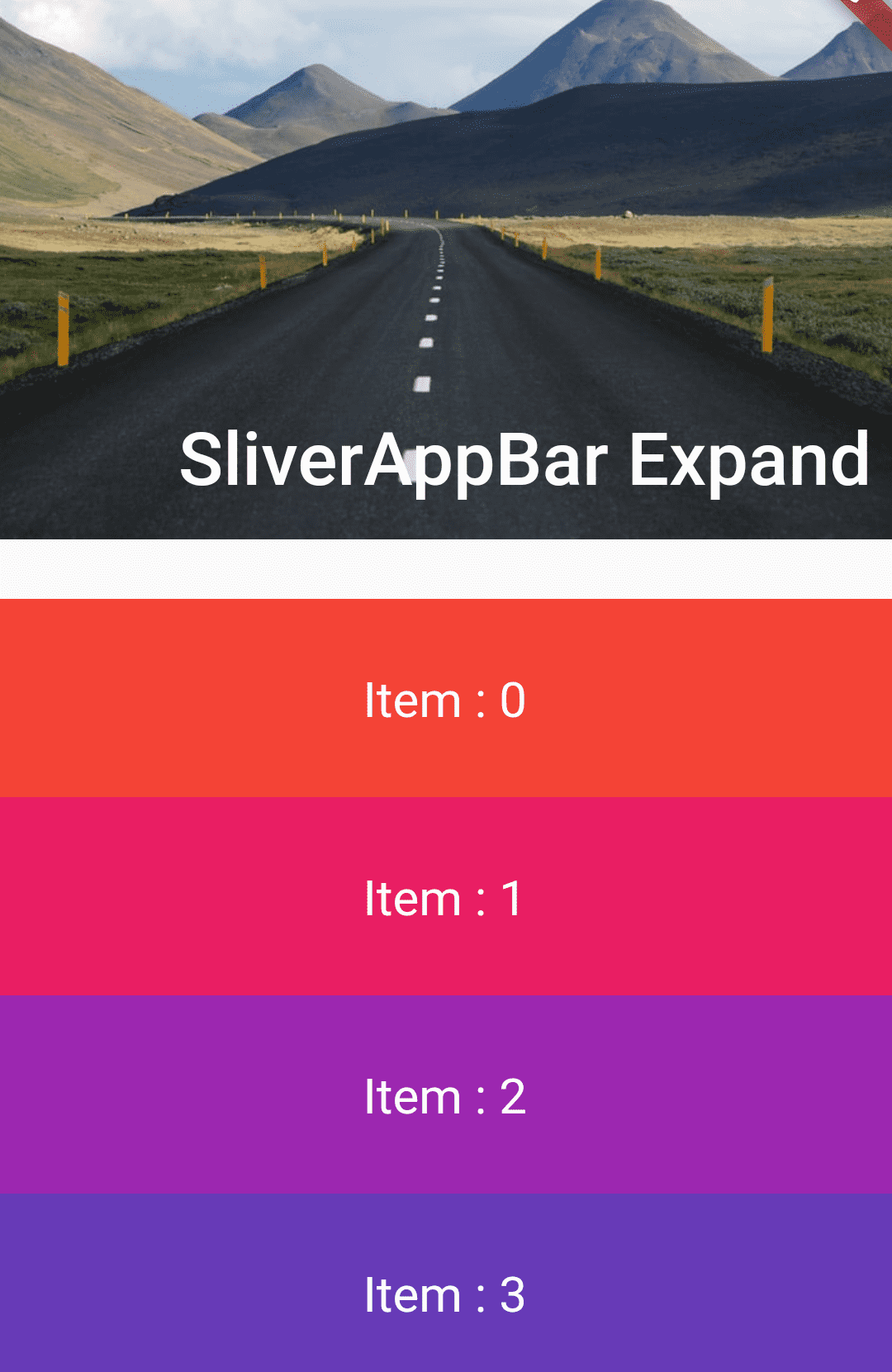
How to add SliverAppBar to your Flutter app - FlutterBeads

How to add SliverAppBar to your Flutter app - LogRocket Blog

Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView

flutter - When scrolling first page in NestedScrollView the second page will be scrolled underneath SliverPersistentHeader as well - Stack Overflow

NestedScrollView Widget - Flutter Widget Guide

flutter - How can I have an animated SliverAppBar like this? - Stack Overflow

How to add SliverAppBar to your Flutter app - LogRocket Blog

How to add SliverAppBar to your Flutter app - LogRocket Blog

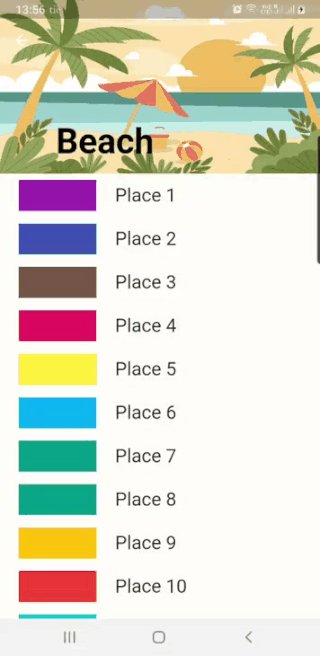
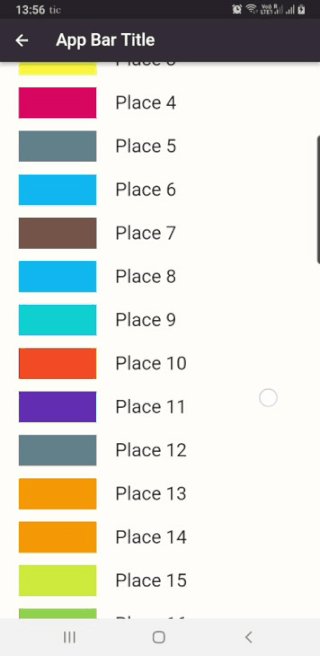
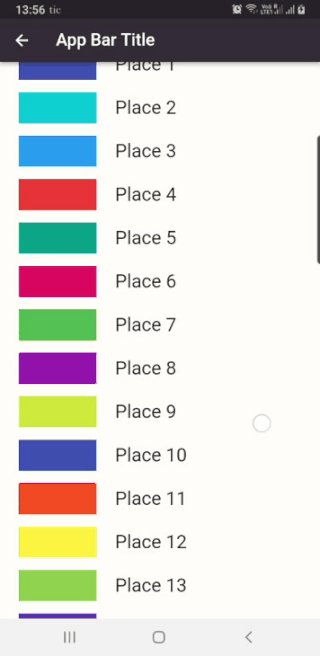
A SliverAppBar Example for Flutter - Using CustomScrollView and NestedScrollView - Chui Ong

A SliverAppBar Example for Flutter - Using CustomScrollView and NestedScrollView - Chui Ong
de
por adulto (o preço varia de acordo com o tamanho do grupo)