reactjs - How to extend JSX types for Typescript? - Stack Overflow
Por um escritor misterioso
Descrição
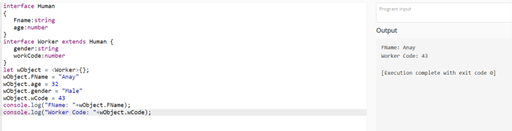
I wrote a new component like the following code:
function CustomInput({ floatLabel, props }: any) {
return (
<label>
{floatLabel}
<input {props} />
</lab

Flow vs TypeScript: Which is Better in 2023?

React with TypeScript: Best Practices — SitePoint

Vue. js vs Angular js vs React.js - Which Is Better for Your Project?

Modularizing React Applications with Established UI Patterns

Best UI Frameworks for your New React.js App

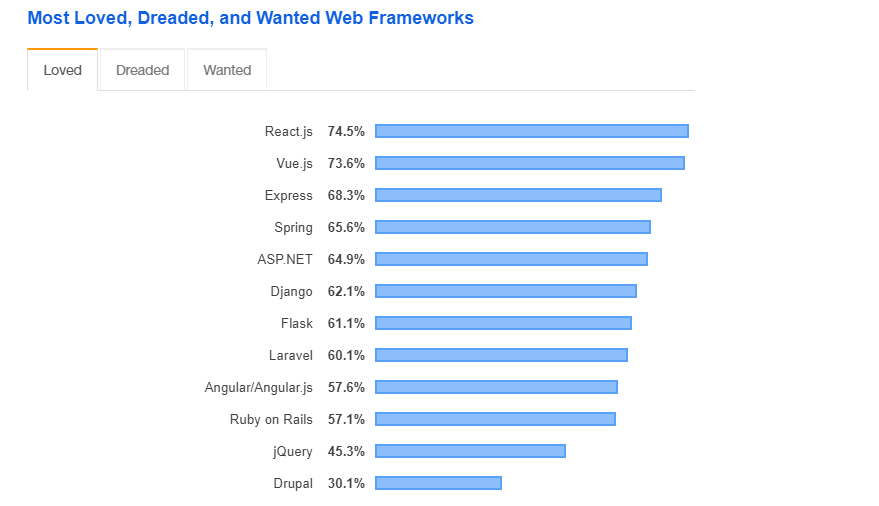
What Are The Best Frontend Frameworks To Use In 2023?

javascript - TypeScript: Extend props in React component

reactjs - Extend and use a generic class in Typescript - Stack

Using the React children prop with TypeScript - LogRocket Blog

Top 15 ReactJS Developer Tools to Build High-Performance Apps in 2024

55+ Top React Interview Questions and Answers to Prepare For
de
por adulto (o preço varia de acordo com o tamanho do grupo)