html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Descrição
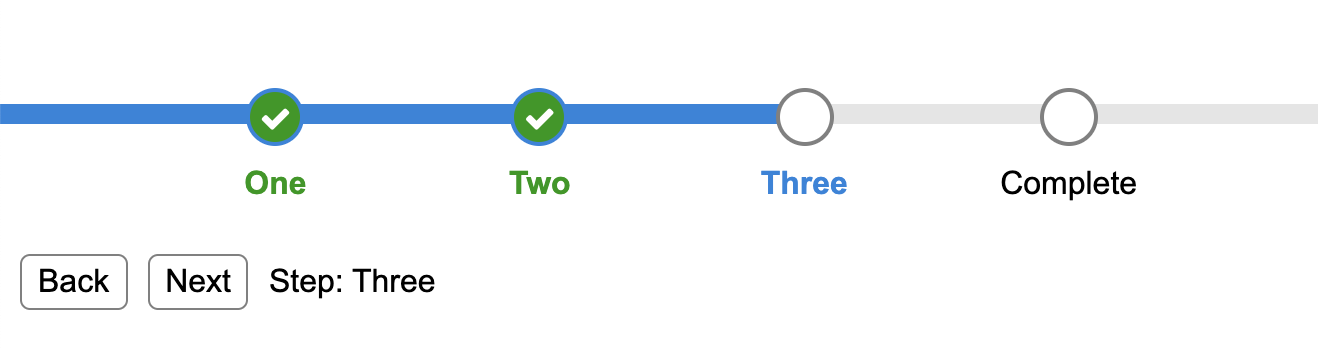
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

html - Adjusting flexbox grid for large and small screen sizes

media queries - FasterCapital

Planet WebKit

Remote Marketing + Teaching Jobs with great benefits and pay

A Complete Guide to Flexbox
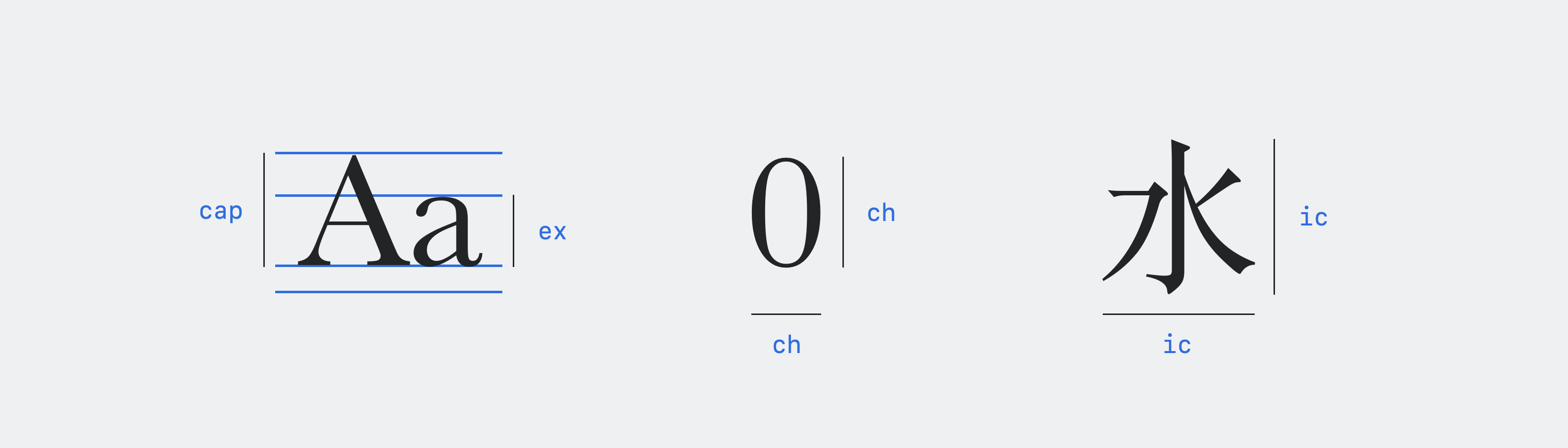
Fluid-responsive font-size calculator

What are the steps for making a resizable div tag according to its

Beginner CSS Grid: Sticky Navigation, Scrolling Content
Beginner CSS Grid: Sticky Navigation, Scrolling Content

Beginner CSS Grid: Sticky Navigation, Scrolling Content

html - How to prevent content from re-sizing a flex item? - Stack

A Complete Guide to Flexbox
GitHub - kanhaiya323/1001-Full-Stack-Interview-Questions-And
de
por adulto (o preço varia de acordo com o tamanho do grupo)