css - How to invert colors in background image of a HTML element
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

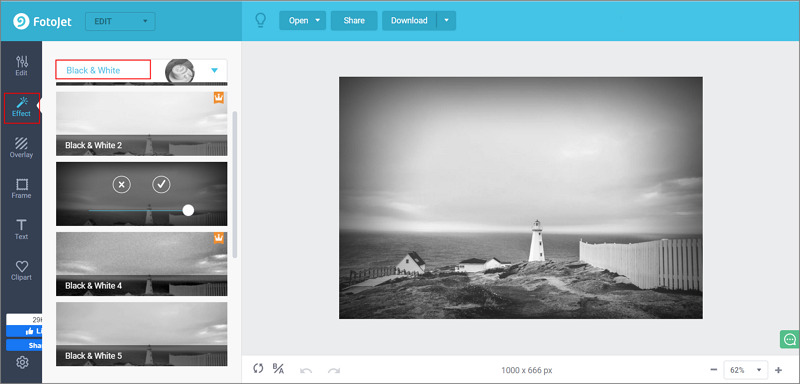
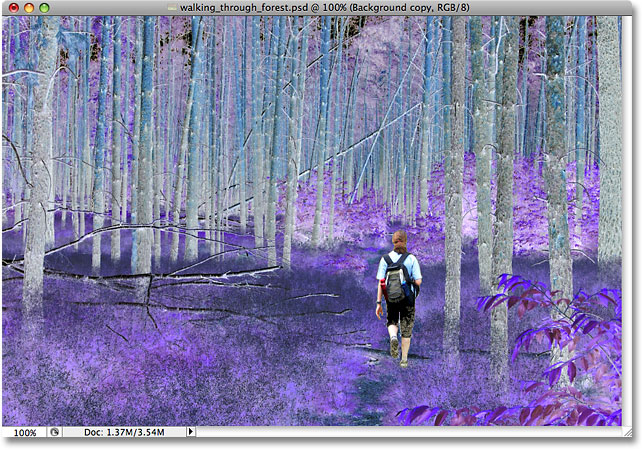
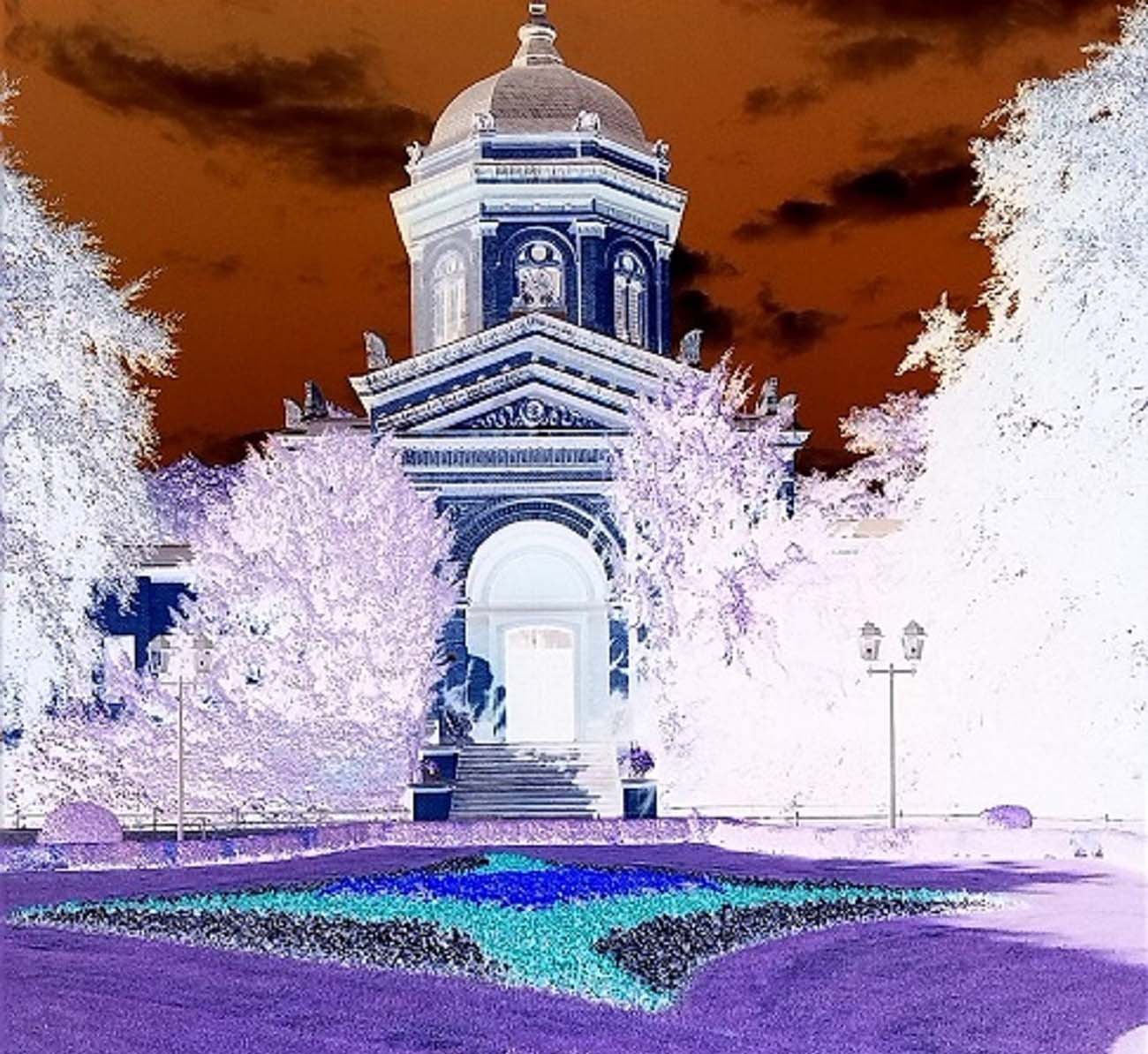
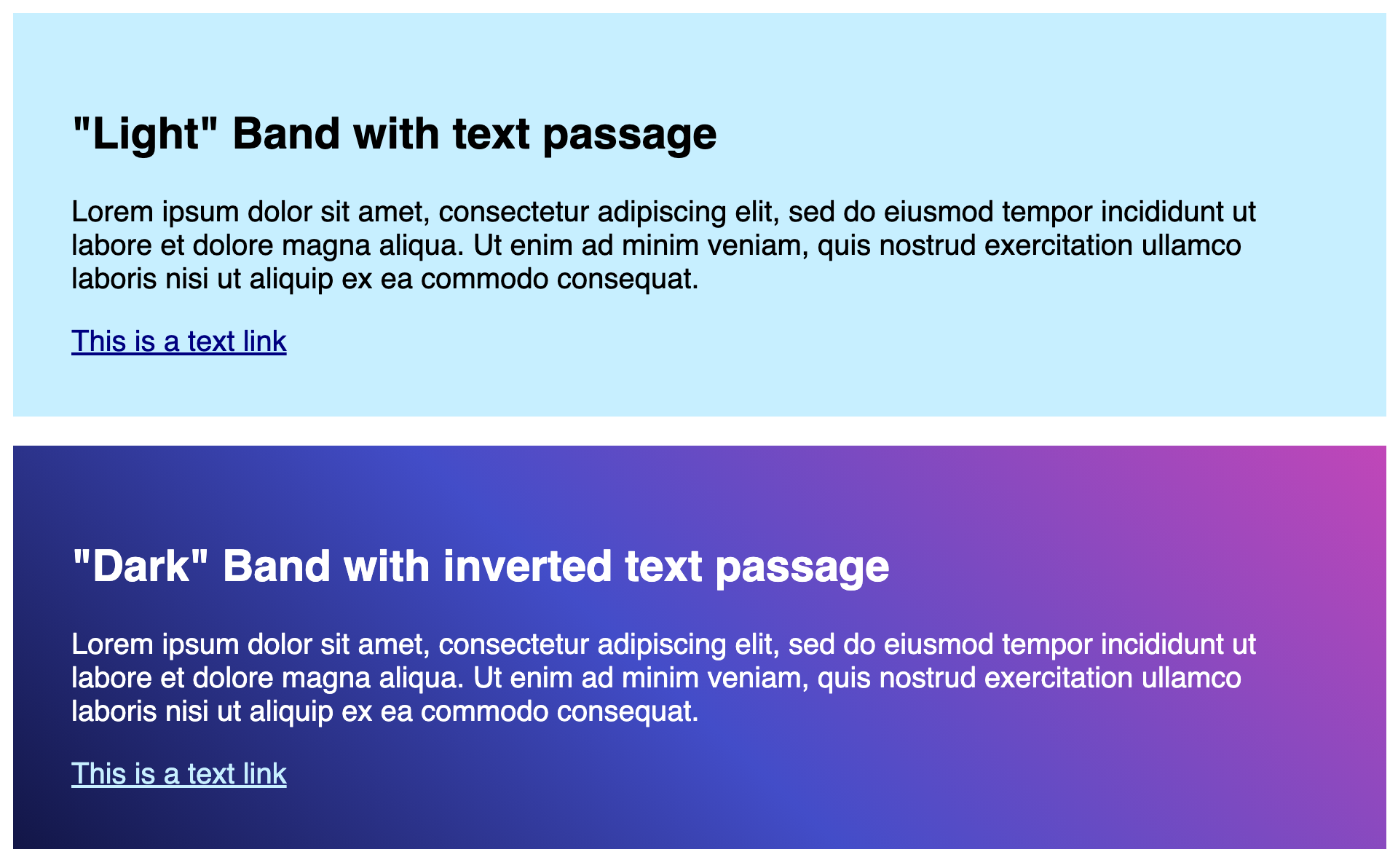
Invert colours to create intriguing effects

How To Apply Background Styles to HTML Elements with CSS

Dark Mode” vs “Inverted”

Quick 'n Easy Web Builder - Features

How to invert color using CSS

html - Invert colored text related background - Stack Overflow

CSS : How to invert colors in background image of a HTML element?

How to change background color when hover over li elements using CSS ? - GeeksforGeeks

css - How to invert colors in background image of a HTML element? - Stack Overflow

Investigating activity summary email dark mode issues - ux - Discourse Meta

Help me please regarding html, css and javascript - The freeCodeCamp Forum

html - Change color of PNG image via CSS? - Stack Overflow
Power-packed CSS Background Image Tutorial

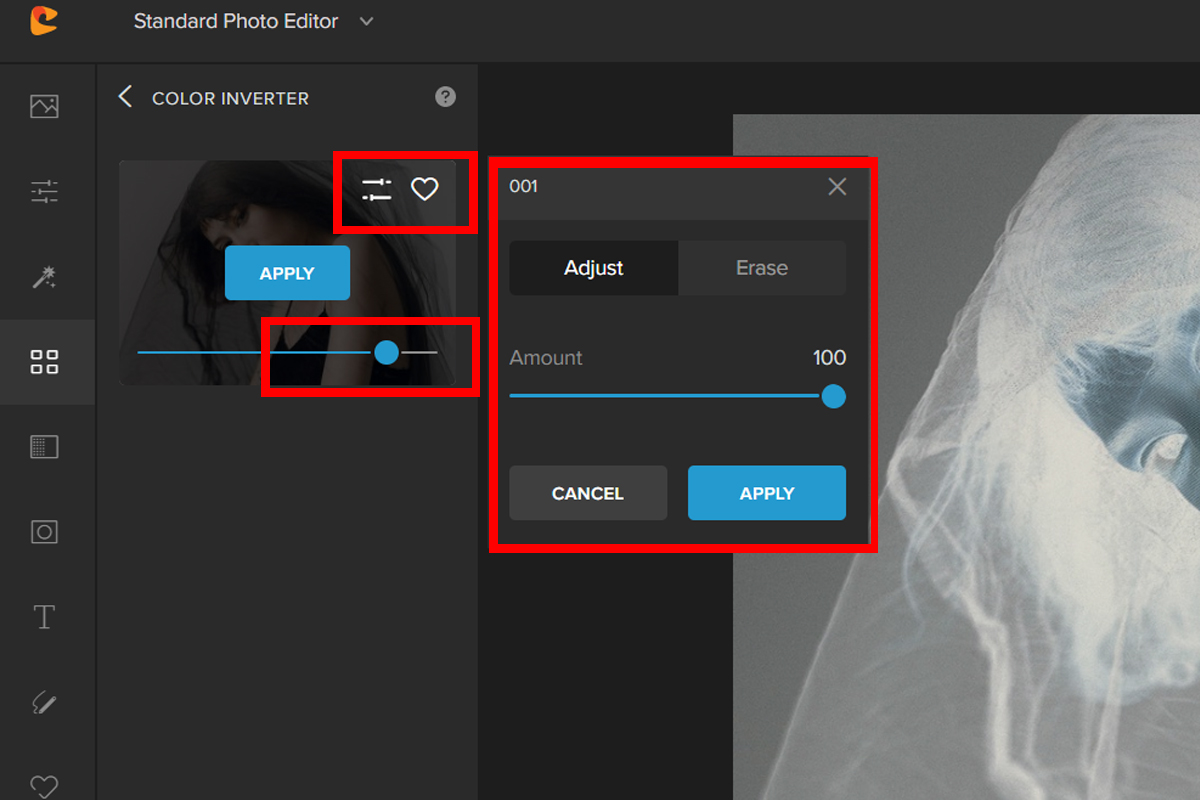
How to Invert Color using CSS Filter

CSS Filter How CSS Filter Works with Code and Output?
de
por adulto (o preço varia de acordo com o tamanho do grupo)