OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Descrição
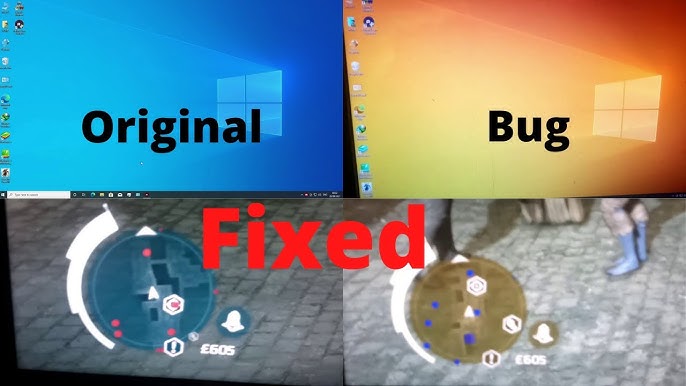
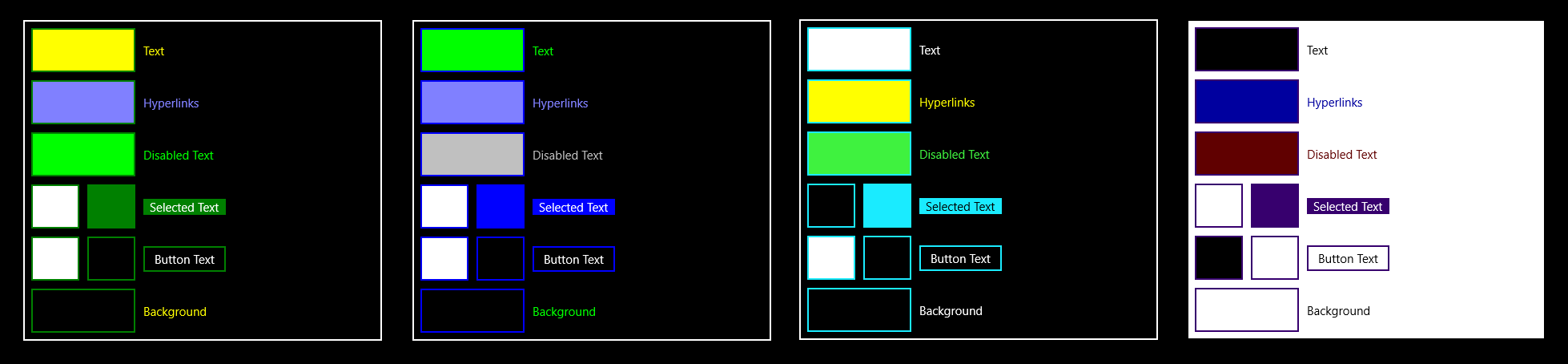
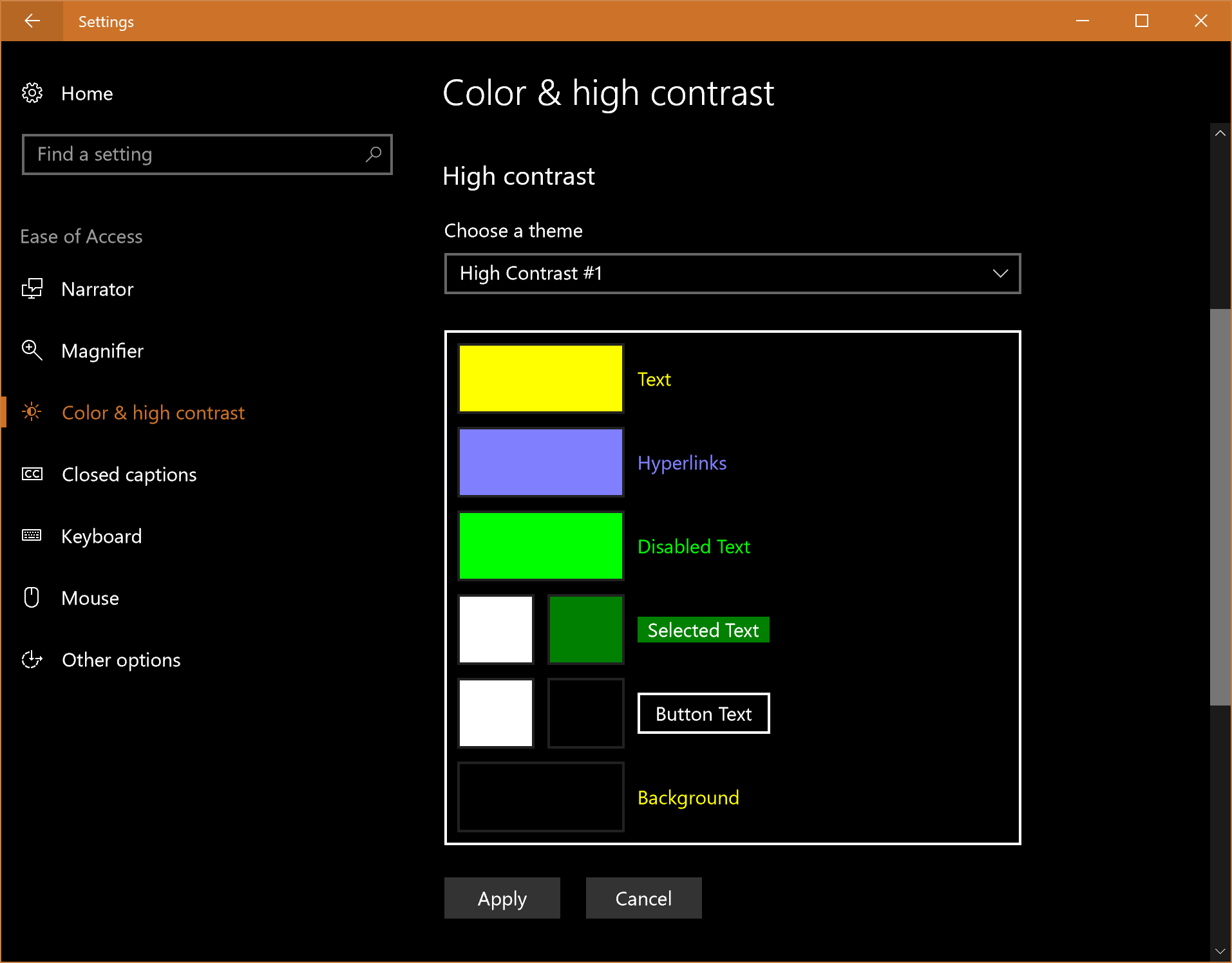
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

How to get dark mode working with CSS

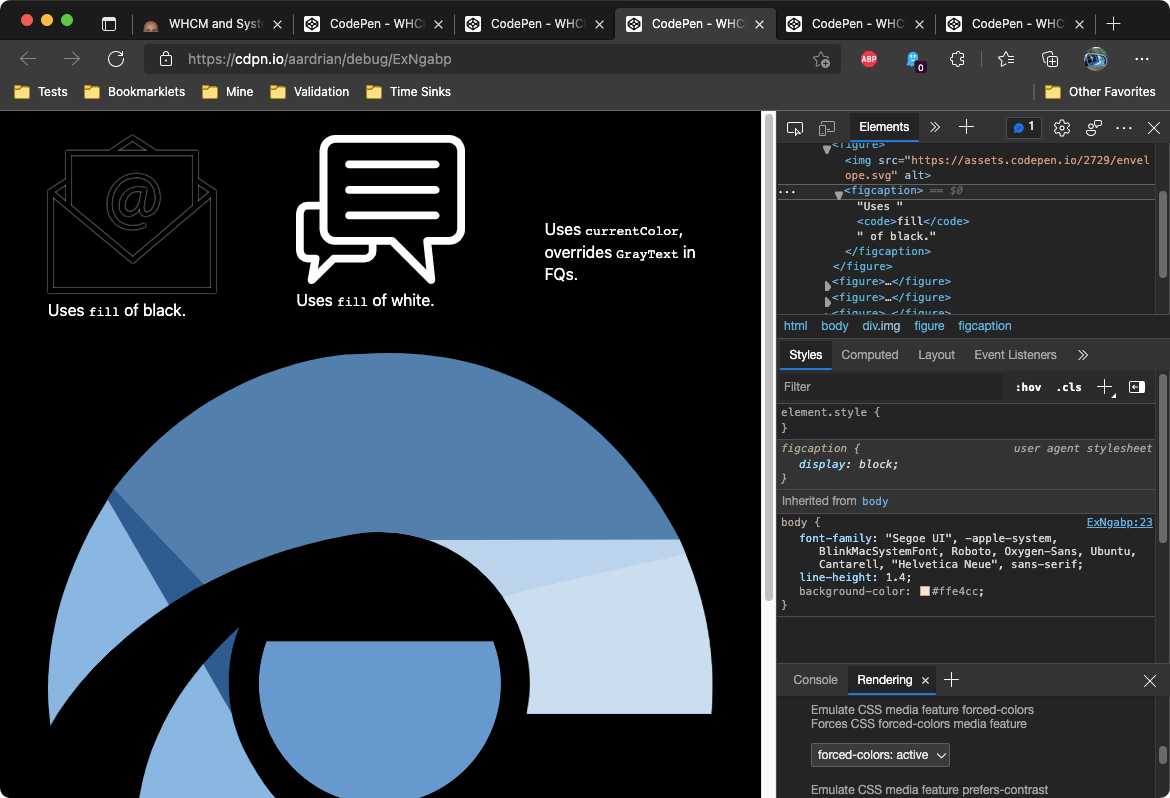
Adrian Roselli (no blue check) 🗯 on X: Edge 99 / macOS `forced

Accessibility Issues concerning Windows High Contrast Mode

2017 CSUN Color Contrast

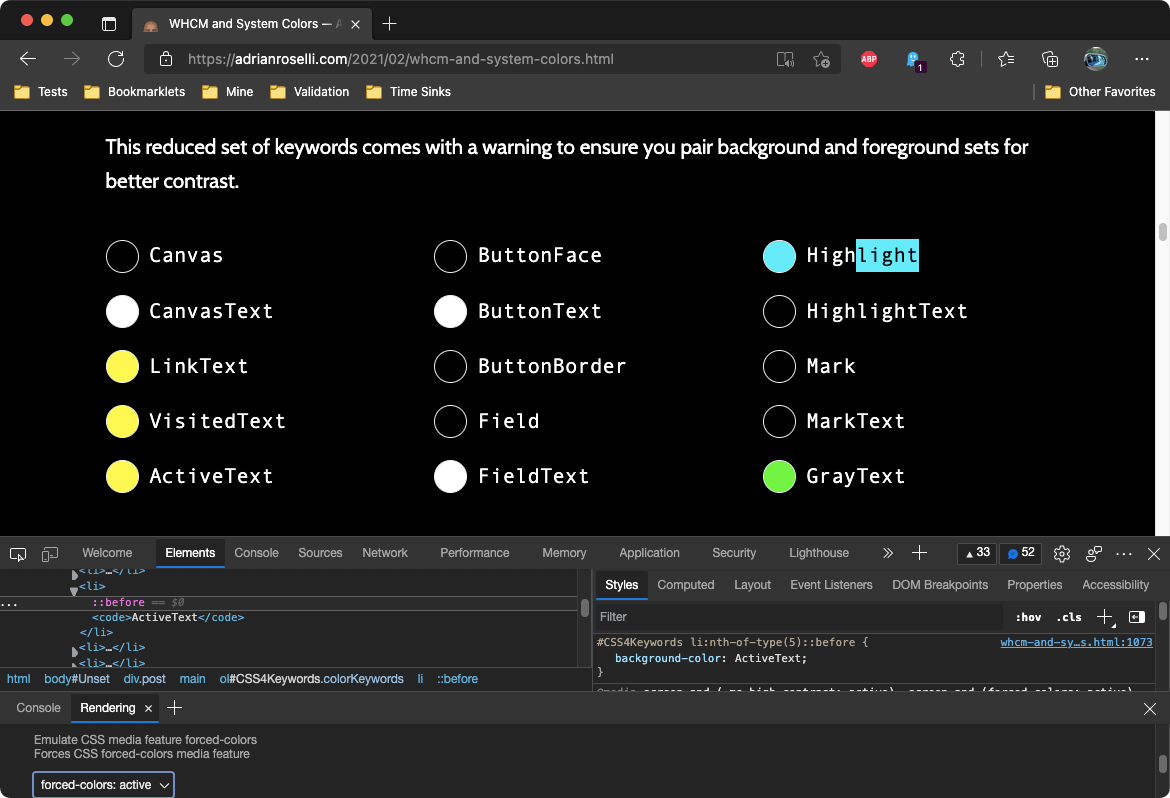
WHCM and System Colors — Adrian Roselli

Writing CSS with Accessibility in Mind, by Manuel Matuzovic

WHCM — Adrian Roselli

OS: High Contrast versus Inverted Colors — Adrian Roselli

The Guide To Windows High Contrast Mode — Smashing Magazine

Working with High Contrast Mode

WHCM and System Colors — Adrian Roselli

WCBuf: CSS Display Properties versus HTML Semantics

How to get dark mode working with CSS, by Frank Lämmer

A Complete Guide To Accessible Front-End Components – SEO Web Design
de
por adulto (o preço varia de acordo com o tamanho do grupo)